Rabu, 08 Desember 2010
Minggu, 05 Desember 2010
Menampilkan Thumbnail yang Berbeda Pada Halaman Home
Saya kurang tau apakah wordpress menggunakan plugin untuk menampilkan
thumbnail yang berbeda pada halaman home, tapi itu bisa dilakukan dengan lebih
mudah di blogger. Cukup dengan conditional Tag.

Thumbnail ini akan digunakan pada halaman home untuk memberikan gambaran
tentang isi artikel, dan akan hilang setelah visitor masuk ke artikel. Salah
satu blog yang menerapkan system ini adalah bloggerplugin. Disini saya akan
menjelaskan pengaplikasiannya.
Kita akan menggunakan conditional tag yang mengatur penampakan pada halaman
artikel (item).
<b:if cond='data:blog.pageType == "item"'>
Untuk membungkus Class tertentu. Class ini akan diletakkan pada HTML gambar yang
ingin dijadikan thumbnail.
Berikut total kode:
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.thumb {display:none}
</style>
</b:if>
Letakkan kode tersebut diatas </head>
***
Masuk kehalaman posting & saat memasukkan gambar ke artikel, akan muncul kode
berikut:
<a
class="thumb" onblur="try
{parent.deselectBloggerImageGracefully();} catch(e) {}"
href="...s1600/anonymous.png"><img style="display:block; margin:0px
auto 10px; text-align:center;cursor:pointer; cursor:hand;width:
35px; height: 35px;" src="...s400/anonymous.png" border="0"
alt=""id="BLOGGER_PHOTO_ID_5529584144433618498" /></a>
Atau,
<img
class="thumb" src="...s1600/anonymous.png" alt="" />
Tambahkan kode yang berwarna merah seperti yang ditunjukkan pada kode HTML
diatas. Intinya adalah pada class="thumb". Commons
ini yang mengatur bahwa thumbnail/gambar dihidden jika masuk ke halaman artikel.
Trik ini juga bisa dilakukan untuk mengobati thumbnail yang jelek pada auto read
more, tentu saja selain dengan melakukan cropping pada gambar.
Kamis, 25 November 2010
Tips Dasar Memulai Bisnis Online

Bagaimana cara menjalankan “make money online dengan baik dan benar?”
sebentar lagi Anda akan mengetahui jawabanya.
Asal Anda tahu, membangun bisnis online sama saja dengan membangun rumah.
Coba saja, jika rumah Anda kumuh, berantakan, bangunanya tidak awet mungkin tamu
yang berkunjung tidak mau tinggal berlama-lama di rumah Anda (Jadi, gak dapet
berkah..). Sama saja dengan bisnis online, jika pondasi bisnis online
Anda saja sudah berantakan, mana mungkin Anda bisa mendapatkan income.
Nah, maka dari itu, saya akan membahas tantang tips dasar membangun bisnis
online agar bisnis online Anda bisa sukses, ampuh, dan kuat nantinya.
Apa saja tips dasarnya ?
1. Traffic, Pagerank, itu wajib !
Sebelum mengembangkan bisnis online, tingkatkanlah traffic dan pagerank web anda
terlebih dahulu. Jangan pikirkan yang lain, Anda harus focus, focus dan focus
pada traffic terlebih dahulu. Setelah traffic blog Anda tinggi barulah jalankan
bisnis online dengan serius.
2. Anda harus kreatif !
Mengapa harus kreatif ? Yang mudah saja, coba lihat blog
o-om.com (blog Ini). Ia pandai sekali mendesain
template blog. Dan menjual templatenya sendiri dengan harga yang cukup lumayan
murah namun cukup menguntungkan juga. Atau lihat saja
rajasulap.com, kebanyakan alat sulap yang mereka jual, adalah kreasi
mereka sendiri. Saya rasa Anda sudah tahu maksud saya, intinya buatlah produk
sendiri, lalu jual produk tersebut di web atau blog Anda.
3. Jadilah Afiliasi !
Apa keuntungan jadi seorang afiliasi ? hmm… mungkin Anda belum tahu keuntungan
menjadi seorang afiliasi. Dengan menjadi seorang afiliasi, Anda akan mendapatkan
keuntungan yang sangat besar. Coba daftar di clickbank.com, dengan menjadi
seorang afiliasi Anda akan mendapatkan komisi hingga 85% per penjualan !
Bayangkan jika Anda berhasil menjual produk senilai $500 berapa komisi yang Anda
dapatkan ??? hitung sendiri ya..
4. Jangan malu bertanya !
Jika Anda punya masalah dalam aktifitas make money online, coba tanyakanlah
kepada master yang sudah sukses. Ingatkah akan pepatah “Malu bertanya sesat
di jalan?”.
5. Belajar lewat E-book !
Media terbaik untuk belajar bisnis online adalah dengan mempelajari lewat sebuah
E-book. Lalu, bagaimana cara mendapatkan Ebook bisnis online ?
Ada dua cara untuk mendapatkanya. Pertama, anda harus punya duit buat beli ebook,
kedua, Anda gak perlu punya duit
Pilih yang mana? haha.. pasti pilih yang kedua kan? Bagi yang mau pake cara
ke-dua, silahkan kunjungi Blog Penulis untuk mendapatkan puluhan ebook bisnis
online gratis.
Sekian dulu ya, Semoga tips yang saya tulis diatas dapat bermanfaat bagi kita
semua. Amin
Kamis, 11 November 2010
Rahasia Menjadi 10 Top Artikel di Lintas Berita

Di artikel sebelumnya yang berjudul "Lintas
Berita Efektif Naikkan Traffic Pengunjung", saya coba berbagi Bagaimana Cara
Naikkan Pengunjung Blog. Disana disebutkan bahwa judul artikel yang saya "titipkan"
ke Lintas Berita memiliki Pageviews tinggi. Selain itu, artikel tersebut juga
mendapat "cipratan" keyword yang kuat dimesin pencari khususnya Google dan
Yahoo. Artinya, jumlah pengunjung saya makin bertambah saja.
Beberapa Tips Agar Menjadi 10 Top Artikel Di Lintas Berita adalah :
1. Buatlah Konten berita yang original. Artinya berita yang ingin kita buat,
didasarkan dari Data Sekunder. Data yang kita dapat dari beberapa data primer
yang kuat dasar dan faktanya serta dapat dipertanggung jawabkan.
Hindari men-copy habis semua artikel yang menjadi Top Artikel disana. Sadurlah
beberapa kalimat dengan mencantumkan sumbernya. Jika hal ini tidak dilakukan,
Pasti hasilnya percuma saja! Traffic pasti akan "Kalah" dengan pembuat artikel
yang pertama kali. Sedangkan Keyword di mesin pencari pun akan jauh tertinggal.
2. Buat Judul Artikel Yang Menarik. Pembaca akan segera meng-klik segala yang
berbau "Penasaran" di halaman Berita Baru Melintas di Lintas Berita. Gunakan
kata-kata efektif seperti kata penarik Pembaca, seperti : "Bussyeet!", "Inilah..",
"Berita Hot..", "6 Fakta Terbaru..", dsb. Contoh berita ini : Inilah Ibu Termuda
Didunia, Empat Orang Yang Mirip Presiden, Nama-Nama Bola Piala Dunia, dsb.
3. Berita Yang Disajikan Up To Date . Artinya kontent berita disesuaikan dengan
hal yang sedang Hot pada saat ini. Misalnya : Siapa Pengganti Mbah Maridjan? ,
Daftar Gunung Berapi Lainnya Berpotensi Meletus, 6 Dampak Akibat Letusan Merapi,
dsb.
4. Perhatikan Keyword Pada Judul Posting. Sebelum kita posting, silakan ketik
dulu Keyword dari judul artikel sobat yang akan Submit ke Lintas Berita. Lihat
20 situs terdepan disana, apakah ada salah satunya datang dari Lintas Berita?
Jika ada, mending sobat urungkan niat untuk posting itu. Jika belum, silakan "Tembak
Keyword" tersebut dijudul postingan sobat. Kalau bisa merangkum seluruh Keyword
yang dicari orang. Misalnya : "Info CPNS DKI Jakarta Di Situs Resmi Pemkot
Jakarta.Go.Id Tahun 2010". Judul ini adalah gabungan seluruh keyword tentang
Info CPNS Jakarta 2010, coba cek saja sob!
5. Perhatikan Pagerank Situs Pesaing Anda Di Keyword Judul Postingan. Jika di
Keyword yang ingin sobat posting, urutan pertama sampai sepuluh, adalah dibawah
Pagerank Lintas Berita yakni = 4, maka langsung saja (Babat Man!). Segera
posting. Cara ini dan diatas ditujukan agar, sobat mendapat 2 keuntungan dari 1
artikel sobat. Pertama, mendapat Traffic Melimpah Dari Lintas Berita, dan
Memperoleh Rangking 10 Besar Pencarian Google.
Selain mendapat Traffic dan Posisi Bagus di Google SE, Tips Agar Menjadi Top
Artikel Di Lintas Berita ini dapat membantu sobat dalam mengikuti Kontes Blogger.
Seperti : Kontes SEO Yang Berjudul "Pasang Iklan Gratis Sebagai Langkah Awal
Mulai Bisnis Online". Banyak Manfaat Dari Kontes SEO ini. Selain teman dan
keakraban, Kontes SEO ini dapat menambah pengetahuan kita dalam meng-optimasi
artikel atau blog kita agar lebih baik lagi (Promosi Blog).
Demikian 5 Tips Agar Menjadi 10 Top Artikel Di Lintas Berita ala "Nyubie".
Semoga bermanfaat dan berguna. Terima kasih.
Rabu, 03 November 2010
Fresh Revolution Blogger Template (Premium)

Fresh Revolution merupakan Blogger Template Premium (berbayar) yang didesain
dengan gaya yang sangat Elegant dan dilengkapi fitur dan fasilitas yang sangat
powerfull. Template ini hadir dengan gaya tren template blogger saat ini yaitu
Blogazine (Bog Magazine), terlihat
sangat bersih, SEO Friendly dan Loading-nya pun terbilang sangat cepat dan tentu sangat cocok sekali buat rekan yang ingin menampilkan blog
dengan tema blog news (berita) karena template ini memang khusus dirancang untuk kebutuhan tersebut.

Fitur-fitur Fresh Revolution:
Beberapa fitur yang bisa anda dapatkan dari fresh revolution template :
- Smooth top navigation menu
- Slider (Slide Show).
- Social icons with cool jquery tooltip
- Automatic Featured Category
- 3 custom template1. Full Width, 2. Gallery, 3. Contact Us
- 3 Coloum Layout
- Bookmark Ready
- Dropdown Menu
- HTML Setup guide (Panduan Lengkap Installasi)
Maaf masa berlaku penjualan template ini situs o-om.com
sudah berakhir!!
Hormat Saya,
Agus Ramadhani
Jumat, 29 Oktober 2010
Free Wordpress Themes on wordpress.zoomtemplate.com

Tidak ada yang begitu spesial, seperti halnya
zoomtemplate yang
dikhususkan untuk blogger template, blog ini hanya sebagai gallery yang
dibangun khusus untuk memenuhi tingginya minat pengunjung non blogger agar om
bisa juga memberikan akses download gratis untuk Wordpress Template.
Semoga saja untuk kedepannya
Free Wordpress Themes ini bisa menjadi gallery terlengkap ya :)

Ok, buat yang punya koleksi lengkap WP Templates buatan sendiri, tidak
ada salahnya untuk dipajang di gallery ini biar bisa di download bersama :)
Minggu, 24 Oktober 2010
Mengapa Anda Blogging?

Mungkin itu pertanyaan yang perlu dijawab untuk mengevaluasi kegiatan
blogging kita selama ini. Pada umumnya orang menjawab hanya sekedar hoby atau
jawaban paling banyak adalah untuk mendapat uang. Ya, itulah jawaban rata-rata
mungkin berbeda untuk Anda.
Meskipun berbeda dari kedua jawanban diatas, itu bukanlah masalah. Yang
terpenting adalah menanyakan kepada kita. Apa niat kita blogging selama ini?
Jawaban paling tepat menurut saya adalah untuk berbagi. Mengapa?
Karena inilah niat yang paling kuat menjaga stamina dalam blogging. Anda tidak
mempermasalahkan uang yang didapat dari blogging. Rata-rata blogger pemula yang
diawali niat uang tidak mampu bertahan lama di kancah blogosphere. Mengapa?
Karena jika setelah satu dua tiga bulan tidak mendapat uang yang diharapkan maka
bisa dipastikan akan mundur dari kancah blogosphere atau disebut GAGAL.
Selain itu juga berbagi dengan niat yang ikhlas tentu akan mendapat pahala.
Selain memikirkan dunia, akhirat sebenarnya adalah utama. Karena kita hidup di
dunia bukan hanya untuk kehidupan sekarang tapi juga kehidupan setelah kita mati.
Dengan niat ikhlas untuk berbagi semoga kita mendapat pahala! Amiin.
Namun tenang saja. Hanya dengan niat berbagi bukannya kita tidak bisa
menghasilkan uang dari blog. Setelah membaca beberapa kisah sukses AdSense
maupun kisah sukses blogger lainnya, saya mendapat sebuah kesimpulan. Bahwa niat
awal mereka bukanlah uang. Tetapi adalah berbagi. Dan ujungnya malah dapat uang
yang melimpah pula.
Mulai sekarang ubahlah niat kita. Niatkanlah blogging ini untuk berbagi. Untuk
mendapat pahala. Bukan yang lain. Maka Anda akan plong dalam posting. Tidak
pusing karena hal lain. Dan lama-kelamaan bukan Anda yang mencari uang. Tapi
biarkan UANG YANG MENCARI ANDA!
Senin, 04 Oktober 2010
Perlukah Mengeluhkan Blog Anda?

Bukan masalah jika mengeluhkan tentang blog Anda asalkan hal tersebut
beralasan kuat. Bila Anda termasuk salah seorang yang gemar mengeluhkan blog
yang dimiliki, teruslah mempertahankannya. Anda mungkin heran kenapa harus
mempertahankan keluhan tersebut, karena kemungkinan besar bisa mendapatkan
kesempatan lebih baik dibandingkan apa yang telah diperoleh saat ini. Masih
belum percaya? Berikut saya berikan beberapa acuan yang bisa Anda gunakan dalam
meningkatkan kualitas blog Anda.
Rumput Tetangga Ternyata Jauh Lebih Hijau
Beberapa orang memiliki kegemaran menganalisa apa yang seharusnya mereka
miliki dan kemudian menyebarluaskan pada orang lain. Misalnya membandingkan
jumlah pengunjung, pembaca, bahkan pendapatan blog pada posisi yang sama (memiliki
tema, topic, pasar dan target yang sama). Tapi jika memang Anda sudah tidak
bahagia dengan blog yang telah dimiliki, cobalah cari ide lain dengan membuatnya
lebih khusus. Masih banyak ide yang bisa dikeluarkan dan pembaca memerlukan
keahlian Anda. Dan jika Anda tidak ingin berpindah atau melakukan transisi, mau
tidak mau Anda harus menerimanya. Dengan terus menerus mengeluhkan blog Anda
tentang berbagai kekurangan, lambat laun pasti akan terdorong untuk melakukan
perubahan dengan cara apapun. Kalau beruntung, kesempatan baik menunggu blog
Anda.
Berharap Mendapatkan Blog Impian
Sebagian orang mengerjakan dan membuat blog dengan topik SEO yang sebenarnya
tidak mereka inginkan, padahal sebenarnya mereka menginginkan sebuah blog dengan
tema media (atau seperti minat mereka). Cari tahu kemampuan Anda sebenarnya,
bukan mengikuti arus dan trend yang ada saat ini. Sedikit mengerti tentang SEO,
tapi sudah berani memberikan blog yang terkait. Padahal saya yakin semua tips
dan trik yang diperoleh hanya berupa copy paste tanpa seizin pemilik blog
tersebut. Apakah Anda tidak merasa malu dengan kebohongan besar yang diberikan?
Setidaknya saya mengerti tentang SEO, tetapi saya lebih memilih blog yang
mengupas tentang marketing karena pada dasarnya sudah menjalani dan merasakan.
Dengan kebiasaan dan rutinitas yang kita lakukan akan lebih mudah menciptakan
sebuah topic tanpa harus melihat hasil orang lain terlebih dahulu. Jangan takut
bahwa blog Anda tidak akan selaris SEO, tidak semua surfer mencari informasi
tentang SEO. Fokuskan pada satu titik, yaitu bakat Anda! Yakinlah bahwa Anda
akan membentuk satu komunitas sendiri melalui blog tersebut.
Lakukan Yang Anda Inginkan
Ada sebuah kalimat yang mengatakan “lakukan yang Anda suka dan uang akan
menghampiri”. Cobalah untuk melakukannya, mungkin keberuntungan berada dipihak
Anda. Meski sudah memiliki satu blog yang sesuai dengan minat Anda, jangan
pernah membuang dan mencari kesempatan lain untuk membentuk blog yang lebih baik
dengan mengembangkan minat tersebut. Satu minat bisa saja memiliki beberapa sub-bakat
yang bisa Anda pergunakan sebaik mungkin. Tapi jangan langsung meninggalkan blog
yang telah Anda mulai, cari tahu kelemahan dan kelebihannya dengan membandingkan
ide baru tersebut.
Apapun yang ingin Anda lakukan, sebenarnya banyak kesempatan untuk meraihnya.
Banyak orang terpengaruh dan mengeluh tentang sulitnya mendapatkan ide. Jangan
terbebani dengan pikiran ini, cari terus celah dan kesempatan yang ada. Bila
Anda ahli dalam suatu bidang, mereka pasti akan menerima dengan suka cita.
Bagaimana menjadi yang terbaik dan bukan hanya mengeluhkan hasil karya Anda?
Banyak bekerja dan sedikit mengeluh! Tingkatkan terus keahlian yang dimiliki,
bantu rekan lain yang membutuhkan dukungan Anda. Blogger yang tidak puas dengan
hasil kerjanya akan berbeda dengan blogger yang menghargai dan menyukai hasil
kerjanya. Dan jika Anda masih terus mengeluh, cobalah keluhkan untuk kebaikan
semua orang. Karena didalamnya terdapat rahasia besar dalam mengembangkan bakat
Anda.
Kamis, 30 September 2010
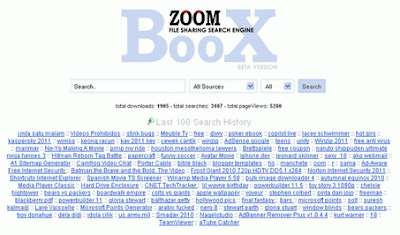
ZoomBoox.Com - File Sharing Search Engine (Beta Version)

Situs ZoomBoox.Com dibangun sebagai sarana untuk mempermudah kita mencari file apa saja yang ada di internet. Hadir dengan konsep All In
One, saat ini ZoomBoox mampu melakukan pencarian pada 31 Situs berbagi
file terkemuka didunia seperti Rapidshare, MegaUpload dan 4shared.

ZoomBoox sendiri mampu mem-filter pencarian file dengan mudah, kita
bisa mencari file apa saja berdasarkan layanan tertentu atau hanya dalam format
file pilihan misalkan Zip, Rar, Mpg atau MP3. Krennya lagi ZoomBoox.com saat ini
memiliki index pencarian sebesar 110,276,828 files indexed, walaupun index
tersebut tidak murni milik ZoomBoox dan itu hanya meminjam API dari situs
pencarian file populer :)
Ok, silahkan berburu file apa saja, karena situs ini masih versi beta jadi
silahkan gunakan ZoomBoox.com
dengan bijak ya :)
Kira-kira suka dengan ZoomBoox gak ya?
Senin, 27 September 2010
4 Penyebab Anda Gagal Dalam Blogging

Mungkin anda pernah depresi dalam menjalani aktivitas blogging, entah anda
karena tidak ada trafik maupun sesuatu yang dihasilkan. Hampir setiap blogger
pasti pernah mengalaminya, beberapa diantaranya ada sukses, dan kebanyakan tidak
mencapai apa yang mereka inginkan. Berikut ini akan dibahas beberapa sebab yang
paling umum dari beberapa kemungkinan yang menyebabkan anda gagal dalam mencapai
target anda.
1. Tidak konsisten
Anda sudah membuat jadwal kapan anda harus membuat postingan, memberi komentar,
membangun backlink, submit ke RSS ataupun hal-hal lainnya. Namun anda bertahan
hanya beberapa hari saja, setelah seminggu anda mulai merasa bosan dan sudah
tidak mengikuti jadwal lagi. Jika anda ingin sukses, konsistensi adalah salah
satu kuncinya.
2. Terlalu sering mengotak-atik blog
Anda penasaran dengan tutorial yang ditawarkan blog ini, kemudian blog yang itu
menawarkan tutorial yang baru, anda tertarik dan mencobanya satu-satu. Memang
tidak ada salahnya, namun hal ini menghabiskan waktu anda. Saran saya, gunakan
widget yang memang perlu dan simpan saja widget-widget yang keren yang lainnya.
Toh, postingan blog tersebut tidak akan hilang kok
3. Terlalu banyak ide
Saya sering mengalami hal ini, punya banyak ide yang lumayan bagus. Namun sayang,
karena terlalu banyak ide, saya jadi sulit menentukan mana yang ingin
direalisasikan terlebih dahulu. Hidup ini penuh pengorbanan, jadi pasti harus
ada yang dikorbankan. Catat saja ide anda, dan mulai pilih mana yang harus
diprioritaskan. Jika memang ada ide yang tidak bisa kita realisasikan, kenapa
kita tidak memberikan kesempatan pada orang lain untuk mewujudkannya?
4. Terlalu banyak belajar
Jangan diartikan yang lain dahulu. Belajar itu baik, tapi kalau kita terlalu
sering belajar, kapan kita bisa mempraktikkannya? Faktanya, semua ebook yang
beredar di internet hanya membahas hal yang sama, entah itu tentang SEO, Adsense,
Backlink, ataupun Make Money Online. Semua hanyalah ebook yang disusun dengan
cara yang berbeda namun dengan inti yang sama. Jika anda sudah mengerti basic
dari semuanya, anda hanya perlu praktik dan praktik.
Di atas adalah beberapa contoh penyebab kemungkinan anda gagal, dan banyak
diantara blogger yang pernah mengalaminya, ini sangat wajar, mengingat banyak
diantara kita yang ingin hasil yang lebih cepat dan maunya instan. Postingan ini
bisa anda jadikan sebagai renungan, silahkan
pahami kembali makna dari point penting diatas.
Guest Post / Penulis dibalik Artikel ini:
Reza Winandar | Blogger
Make Money
| Twitter :
@rezawinandar
Sabtu, 25 September 2010
Harga Diskon Zoom Feed Aggregator - Now Only! Rp99.000

Sebelumnya saya berterima kasih kepada rekan semua atas pujian dan sanjungannya
untuk produk blogger template
Zoom Feed Aggregator. Saya tidak
menyangka template ini ternyata mendapat perhatian khusus dari beberapa blogger
tanah air, sampai diluar negeripun template ini banyak yang memujinya. Namun
sayang, dari segi harga yang saya berikan ternyata template ini terbilang cukup
mahal, terutama buat blogger yang belum punya penghasilan ini tentu saja sangatlah menguras
kocek. Selain itu juga saya juga cukup kaget karena dibeberapa forum ada yang sampai
berniat urunan untuk bisa memiliki template ini dan berharap bisa mendapatkan
produk untuk Multiple Use License, yang sebenarnya lisensi tersebut hanya boleh
digunakan oleh satu Pengguna saja dan bukan untuk dibagi-bagikan kepada non
pembeli.
Ok, kalau menurut rekan template ini terlalu mahal namun sangat ingin sekali
memilikinya, dan saya juga jujur hasil penjualan saya sebelumnya saya rasa sudah
cukup membayar keringat saya, jadi sekarang saya beri tawaran khusus dengan
harga yang jauh lebih murah bahkan bisa saya katakan template ini saya berikan
saja secara cuma-cuma mengingat template ini hanya satu-satunya template yang
pernah ada didunia yang dirancang khusus untuk Feed Aggregator mengunakan
platform blogger.
Simak Presentasi dibawah ini:
Silahkan lihat Live Demo dibawah ini:
Demo for Gray Color
Demo for Red Color
Demo for Yellow Color
Demo for Purple Color
Miliki sekarang juga sebelum saya berubah pikiran dan
Rekan Blogger cukup membayar hanya:
Rp99.000 atau $10
(Single Use License)
- Hanya boleh digunakan oleh satu pengguna dan satu nama domain / Blogspot
- Hanya dapat satu pilihan warna (silahkan pilih salah satu dari 5 pilihan
warna) - Tidak dibolehkan menghapus link credit di footer.
- Tidak untuk dijual belikan.
- Gratis mendapatkan Update veri terbaru dan Perbaikan
Rp149.000 atau $15
(Multiple Use License)
- Hanya boleh digunakan oleh satu pengguna dan dapat digunakan untuk lebih
dari satu nama domain, sub domain atau Blogspot - Dapat 5 pilihan warna berbeda (Gray, Red, Purple, Yellow, Blue)
- Dibolehkan menghapus link credit di footer
- Tidak untuk dijual belikan.
- Gratis mendapatkan Update veri terbaru dan Perbaikan
Ingat! kedua Lisensi diatas hanya boleh digunakan untuk
satu Pengguna saja, bukan untuk dibagi-bagikan kepada orang lain :)
Silahkan kirim pembayaran melalui salah satu Rekening Bank dibawah ini:
MANDIRI:
Bank Mandiri KCP Pangkalan Bun
No. Rek: 159-00-0049258-6
A/N: Agus Ramadhani
=============================
PAYPAL:
Untuk Pembelian Melalui PayPal:
Silahkam kirim pembayaran melalui blog resmi
penjualannya disini
Zoom Feed Aggregator
Konfirmasi kesaya setelah melakukan pembayaran
disini,
File Download akan saya kirim via email!
Hormat Saya,
Agus Ramadhani
Kamis, 23 September 2010
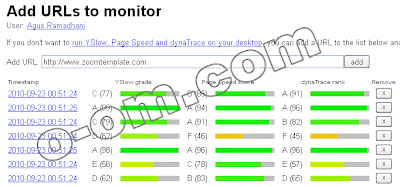
Memonitor performa blog dengan ShowSlow
ShowSlow merupakan pilihan online tools yang berguna untuk memonitor
performa blog secara real time. Saya memilih tools ini karena ShowSlow sendiri
masih sangat berkaitan dengan artikel yang saya tulis sebelumnya untuk tutorial
Google Page Speed dan Yahoo! Yslow.

ShowSlow sendiri
sebenarnya bekerja dengan cara menangkap hasil dari analisa, statistik dan
grafik dari YSlow,
Page Speed
dan Dynatrace,
kemudian mengumpulkan semua data terbsebut sebagai laporan yang nantinya untuk
memudahkan kita untuk menganalisa dan mengukur kinerja suatu halaman secara live
time dari waktu ke waktu. Untuk laporan performa data dan statistik, ShowSlow
menampilkan berdasarkan Status bar, cara ini sangat memudahkan kita untuk
membandingkan hasil performa yang berbeda pula untuk setiap nilai (score).
Untuk mencoba fasilitas layanan ini silahkan daftar dahulu, kemudian kita
tingal memasukan alamat blog atau website yang ingin dimonitor performanya
setiap saat.
Oh iya, kalo rekan jeli kita bisa kok memanfatkan layanan ini untuk
meningkatkan trafik dan mendapatkan backlink secara gratis. Caranya silahkan
aktifkan Firebug, lalu
aktifkan Google PageSpeed (baca kembali postingan saya kemaren, lihat
dilink atas) kemudian pada menu Firebug pilih Export, lalu pilih Send
Scores to www.showslow.com dan lihat hasilnya dihalaman home Showslow,
tuh lumayankan dapat Backlink gratis walau cuman sekejap hehhehehe (kalau mau backlink permanen harus login dulu, itu status link-nya dofollow kok)
Selamat mencoba aja :)
Selasa, 21 September 2010
Optimasi blog dengan Google Page Speed dan Yahoo! YSlow
merupakan kelanjutan dari tulisan saya sebelumnya mengenai bahasan
15 Cara Optimasi Blog Agar Tampil Lebih Cepat,
buat yang sudah baca silahkan
lanjutkan baca artikel ini, kalau belum..silahan baca dulu, karena untuk bahasan
kali ini kita langsung praktek menganalisa menggunakan tools, dan artikel yang
saya tulis sebelumnya itu sebagai pegangan saja biar nanti gak bingun memilah
apa saja halaman yang sekiranya wajib dioptimasi.
Optimasi kali ini sebenarnya bertujuan untuk mengurangi pesan kesalahan ketika
browser melakukan rendering pada suatu halaman. Logikanya yaitu semakin sedikit
kesalahan tentu akan semakin baik karena ini akan mengurangi kerja berat dari
Browser atau paling tidak kita berusaha menghemat pemakain Bandwith.
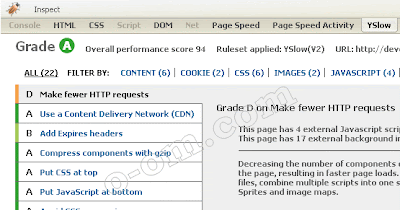
Google Page Speed
Untuk Tools Optimasi yang pertama, saya biasanya menggunakan Google Page
Speed, selain karena tools ini besutan langsung dari Google, tools ini juga
memberikan informasi cukup lengkap mengenai laporan kesalahan pada halaman.
Setiap halaman blog yang kita analisa secara otomatis akan dilaporkan kedalam
tabel list. Page Speed akan memilah dan menginformasikan secara
rinci apa saja kesalahan yang ditemukan, selain pesan kesalahan, disitu juga di-informasikan pesan kebenaran, yang berarti
ditemukan sebagian element halaman yang
tidak perlu lagi diperbaiki karena dianggap sudah benar.

Halaman yang selesai dianalisa Google Page Speed biasanya akan diberi
nilai (score). Nilai score terbaik adalah 100, ingat! tidak mudah untuk bisa mencapai nilai 100, saran saya cukuplah mencapai
score antara 80-90/100, inipun sudah terbilang angka yang lumayan bagus.
Lalu bagaimana memperbaiki kesalahan?
Setiap pesan error yang ditampilkan
dalam list semuanya tentu sudah ada solusinya, misalkan pesan tersebut
menampilkan "Remove unused CSS" yang berati kita diminta untuk
membuang kode CSS yang tidak digunakan. Silahkan klik link yang
menampilkan kesalahan, secara otomatis Google akan memberikan solusi terbaik
untuk mengatasi masalah tersebut. Nah, tugas kita tinggal pelajari saja intruksi
dan tips optimasi dari Google.
Yahoo! YSlow
Selain Google Page Speed ada satu lagi tools yang biasanya saya gunakan yaitu
Yahoo! YSlow. Pilihan pada YSlow karena saya menyadari tools ini
dikembangkan langsung oleh Yahoo, tentu saja keakuratannya gak perlu diragunakan
lagi. Sebenarnya cara kerja YSlow mulai dari informasi laporan kesalahan dan
tetek bengeknya hampir sama saja dengan Google Page Speed, keduanya sama-sama
memberikan informasi perbaikan dan tentu saja cara menangani kesalahan.
Perbedaan yang mecolok
terletak pada pemberian Nilai halaman, jika Google Page Speed berdasarkan pada
Score, Yahoo YSlow sendiri berdasarkan pada Grade A-F dimana nilai Grade
A adalah nilai terbaik dan Grade F adalah nilai yang terjelek. Seperti saya
bilang diatas tentu sulit sekali untuk mencapai nilai sempurna, saran saya cukup diantara Grade B-C saja.

Nah, sekarang terserah rekan saja memilih dari kedua tools diatas, keduanya
sama bagusnya. Hemat saya pilih salah satu saja, karena kedua tools diatas sudah
pasti memberikan nilai score yang berbeda.
Cara Installasi:
Sebelum mencoba kedua Tools diatas pastikan rekan sudah menginstall firefox
plugin untuk Firebug,
ok! kalau sudah, silahkan install plugin untuk
Google Page
Speed dan Yahoo!
YSlow. trus ngapain....apa ya?....ya tinggal langsung dicoba aja bro hehehe
Sabtu, 18 September 2010
Perubahan Blog Branding Logo dan Slogan O-OM.COM
Malam minggu ini adalah malam yang spesial untuk blog o-om.com
karena malam ini logo blog ini resmi melakukan perubahan kebentuk desain yang
lebih segar dan memiliki kesan yang menurut saya lebih Welcome Smile,
Simple, Elegant dan Professional.

Dari beberapa perubahan, slogan yang awalnya "i'm oom, your blogging
stuffs" setelah saya pikir akan lebih bagus jika hanya menggunakan
"..your blogging stuffs" jangan tanya kenapa ya? jawabanya sederhana saja,
menurut saya pribadi terasa lebih pas aja kali hehehe, trus..selain
itu logo terbaru o-om.com ini tentu tidak akan pernah
menghilangkan kesan Welcome Smile yang selalu tersenyum manis setiap saat
kepada pengunjung agar mereka selalu merasa betah dan merasa disambut dengan
ramah oleh pemilik blog walaupun itu secara tidak langsung :) Sayang Logo yang
sebelumnya identik dengan gambar kartun laki-laki berkacamata dengan gaya rambut
ala jabrik sudah tidak saya tampilkan lagi, begitu juga dengan favicon yang
nantinya mungkin akan saya desain ulang dengan desain yang lebih segar dari yang sekarang ini.
Ok, Mungkin segitu aja dulu..mudah-mudahan dengan desain logo terbaru ini
membuat brand blog logo o-om.com jadi semakin kuat terekam
dimemori pengunjung dan semoga dengan perubahan logo ini juga akan membuat saya
lebih bersemangat untuk ngeblog, menulis artikel, maupun memikirkan tutorial
terbaru yang lebih up2date lagi. Amin
Met wiken aja Bro :)
Kamis, 16 September 2010
Mengenal Karakter Dari Situs e-Commerce

Dunia bisnis zaman sekarang erat kaitannya dengan yang namanya Internet. Saat
ini, internet telah menjadi Tool (alat) bisnis yang sangat penting bagi para
entrepreneur. Internet tidak lagi menjadi sarana untuk dunia hiburan maupun
teknik, namun juga menjadi media penting untuk meningkatkan keuntungan berbisnis.
Mengapa Internet menjadi penting? Karena Internet menyediakan berbagai
sarana yang dapat digunakan untuk meningkatkan pemasaran, promosi maupun
penjualan produk tanpa adanya batasan Negara, Waktu, dan Tempat. Itulah alasan
mengapa banyak Perusahaan-perusahaan besar yang membangun sebuah Website hanya
untuk melakukan sebuah Penjualan tiket secara Online dan Mempromosikan Produk
yang mereka jual, mengapa? Karena Internet memiliki fasilitas tanpa batasan
Negara, Waktu, dan Tempat. Karena itu, para entrepreneur yang ingin sukses di
zaman ini wajib memahami Internet, guna menunjang proses Bisnis mereka. Internet
bisa digunakan untuk menunjang pengembangan bisnis (Biasanya Perusahaan) atau
bahkan bisa menjadi Basis dari bisnis mereka (Seperti eBay, Amazone, dll).
Salah satu penerapan bisnis via Internet adalah e-commerce. Adalah
singkatan dari Electronic Commerce, merupakan sebuah transaksi pembelian
dan penjualan baik Produk barang atau jasa melalui sistem elektronik, seperti
Internet dan jaringan komputer lainnya.
Saat ini, jumlah barang dan jasa yang dijual lewat Internet sudah sangat banyak.
Pesatnya perkembangan itu tak lepas dari menjamurnya teknologi untuk melakukan
Transfer uang elektronik, mulai dari transfer lewat Bank, adanya berbagai
variasi teknologi pendukung e-commerce, Seperti Supply Chain Management,
Internet Marketing, Pemrosesan transaksi Online, Electronic Data Interchange,
Sistem Manajemen Inventori, dan sistem pengumpulan data Otomatis.
E-Commerce modern pada umumnya merupakan salah satu tahapan dari jual-beli
secara keseluruhan, yaitu menggunakan Interface Web untuk mengakomodasi salah
satu tahap penjualan.
Pada umumnya, memang demikian keadaannya, Web saja tidaklah cukup. Sebut saja
transfer uang (Pembayaran) yang masih dilakukan antar Bank lokal, sementara
apabila anda membeli sebua barang dari Luar Negeri, pembayaran akan susah untuk
dilakukan. Banyak toko e-Commerce yang menjual barang atau produk berbentuk Non-Fisik,
seperti e-book (Electronic Book), Layanan Konsultasi, dsb. Padahal, sebuah toko
haruslah memiliki sebuah produk yang dapat dipakai atau dilihat secara fisik,
seperti Kasur, Bantal, Selimut, Buku (Hard Copy), Busana, dsb.
Penjual retail melalui media Online biasanya disebut dengan “e-tailer”
untuk mempersingkat namanya agar lebih Familiar dan Mudah diingat, maka
disingkat lagi dengan nama e-tail. Para penjual besar dahulu tidak menggunakan
e-Commerce kini mulai banyak yang memanfaatkan sarana ini.
E-Commerce ditinjau dari pihak yang berkepentingan dapat dibagi menjadi dua,
yaitu:
1. Business to Business (B2B)
2. Business to Costumer (B2C)
Jenis B2B dapat terdiri dari banyak pilihan yang berkepentingan, seperti
pertukaran Komoditas atau partisipan terpilih saja, misalnya pasar Elektronik
Pribadi. E-Commerce sendiri merupakan bagian kecil dari strategi yang lebih
besar lagi dibandingkan dengan Domain bisnis di Internet, yaitu e-business.
E-Commerce hanyalah bagian yang melayani transaksi elektronik atau bisa
dikatakan bagian dari penjualan dari e-business.
Penulis:
Azhar Fahrurazi |
http://www.rpraja.co.cc
"Hanya ingin berbagi pengalaman dan Ilmu yang saya punyai kepada orang lain
tanpa meminta imbalan ^_^"
Senin, 13 September 2010
15 Cara Optimasi Blog Agar Tampil Lebih Cepat

Need for speed up your blog? Yups, siapa yang tidak ingin halaman
blog-nya tampil lebih cepat, pada kenyataannya selain kualitas konten, faktor
kecepatan loading page lah yang sangat besar pengaruhnya buat kenyamanan
pengunjung. Sudah menjadi sifat dasar manusia dimana menunggu adalah pekerjaan
yang sangat membosankan, ini yang harus kita cermati bersama, jangan sampai
pengunjung kabur dan pindah ke situs lain hanya karena blog kita sangat lambat
ketika dibuka..walaupun itu hanya telat beberapa detik saja. Faktor kecepatan
koneksi juga bisa dikatakan sebagai salah satu biang kerok, meskipun kita
berpikir halaman blog kita tampil secepat kilat ketika dibuka pada komputer kita
sendiri, tapi tidak begitu khan dengan koneksi pengunjung :)
Nah, disini saya mencoba memberikan tips cara Optimasi blog agar bisa
tampil lebih cepat, tentunya cepat dalam batas wajar :)
15 Cara Optimasi Halaman Blog Agar tampil lebih cepat:
1. Aktifkan Kompresi dengan GZIP
Browser modern biasanya mendukung kompresi untuk HTML, CSS dan Javascript.
Melakukan kompresi pada ketiga file tersebut tentu akan menghemat waktu loading
halaman dan secara otomatis tentu akan terjadi pengurangan waktu download. Para
Webmaster pintar diluar sana sangat menyarankan kita menggunakan kompresi dengan Gzip. Untuk teknik dan tutorial Gzip silahkan disearch aja ya..sudah
banyak sekali yang membahasnya. Jika pembaca menggunakan Platform Blogspot abaikan saja
kompresi ini karena secara default blogspot sendiri sudah mendukung teknik
tersebut. Untuk pengguna Plaform lain seperti Wordpress silahkan menggunakan
Kompresi Gzip ini atau kalau gak mau repot pake Gzip sebaiknya gunakan saja
plugin
WP
Super Cache.
2. Buang Spasi kosong pada kode HTML
Membuang Spasi kosong termasuk juga dalam teknik kompresi, yaitu
dengan
memadatkan kode HTML, XML atau PHP dengan cara membuang spasi yang dirasa tidak
berguna.
Salah satunya
termasuk juga dalam Inline untuk kode Javascript dan CSS. Dengan menghapus ruang kosong
tentunya akan
menyimpan banyak byte data dan imbasnya akan mempercepat waktu proses download.
Untuk membuang Spasi yang tidak perlu saya biasanya menggunakan Tools Editor
seperti Notepat++.
Caranya sangat mudah, yaitu dengan mem-blok semua kode yang ingin dibuang
spasinya kemudian pilih menu TextFX -> TextFX Edit dan pilih
Delete Blank Lines atau Delete Surplus Blank Lines.
3. Lakukan Kompresi CSS (Stylesheet)
Teknik kompresi CSS ini sebenarnya cukup sederhana, hampir sama dengan
cara diatas yaitu dengan cara membuang spasi yang tidak diperlukan. Memadatkan pengkodean
CSS juga bisa menghebat waktu download, Parsing dan waktu eksekusi pada suatu halaman.
Untuk mempermudah kita melakukan kompresi pada CSS, silahkan gunakan tools
gratis yang sudah banyak disediakan seperti
YUI
Kompresor dan
cssmin.js.
4. Letakan CSS (Stylesheet) di Atas
Adakalanya kita tidak meletakan CSS di header, biasanya cara tersebut kita
gunakan untuk membuat Style tunggal untuk gaya tertentu pada widget. Para webmaster yang
ahli biasanya menyarankan kita sebaiknya memanggil semua kode CSS pada halaman
HEAD entah itu CSS Internal maupun CSS External semuanya sebaiknya dijadikan
satu pemanggilan dalam Header.
5. Buang CSS (Stylesheet) yang tidak perlu
Ketika browser mengakses halaman, biasanya harus melalui proses
download dan menganalisa setiap baris kode dalam CSS (stylesheet) terlebih dahulu,
bayangkan jika banyak kode CSS percuma yang harus diproses namun tidak
dieksekusi sama sekali! ini akan sangat mengganggu karena akan menghambat proses rendering yang harusnya lebih
cepat!
6. Periksa Validasi CSS (Stylesheet)
Walaupun sering terjadi kesalahan dalam menulis kode CSS, broser tidak
akan menampilkan pesan kesalahan apapun dalam layar, semua eksekusi akan terus
dijalankan tanpa adanya laporan error meskipun itu hanya salah dalam satu huruf
saja. Sebaiknya jangan abaikan kesalahan ini, silahkan
check validasinya. Untuk lebih mudahya silahkan gunakan tools online gratis
seperti
W3C CSS Validations
7. Kombinasi CSS (Stylesheet) dalam file External
Kekurangan CSS Internal hanya satu yaitu terjadinya pembengkakan kapasitas
ukuran (size) pada besarnya halaman. Webmaster berpengalaman selalu menyarankan
kita sebaiknya melakukan pemanggilan kode CSS melalui akses external, jika memungkinkan
lebih bagus lagi melakukan kombinasi semua kode CSS hanya dalam satu file saja.
(untuk pengguna blogger abaikan teknik ini karena akan lebih bagus dengan
pemanggilan internal)
8. Lakukan Kompresi Javascript
Teknik kompresi Javacsript hampir sama dengan CSS yaitu dengan cara membuang spasi yang
tidak diperlukan. Memadatkan pengkodean Javacript juga bisa menghebat waktu download, Parsing dan waktu eksekusi
pada suatu halaman.
Untuk mempermudah kita melakukan kompresi pada javascript silahkan gunakan tools
gratis yang sudah banyak disediakan seperti
YUI
Kompresor, Closure
Compiler dan JSMin
9. Buang Javascript yang tidak Perlu
Suka tidak suka penggunakan javacript (JS) kadang sangat diperlukan, walaupun JS
kadang membuat loading halaman akan semakin berat. Ketika browser mengakses suatu halaman, biasanya harus melalui proses
download dan menganalisa kode dalam JS terlebih dahulu,
bayangkan jika banyak pemanggilan JS secara percuma yang harus diproses
namun tidak
dieksekusi sama sekali! Silahkan teliti kembali kode JS yang menurut kita tidak berguna, cek
ulang dan jangan sampai parkir terlalu lama, jika tidak digunakan lagi mending
hapus saja!
10. Kombinasi Javascript dalam file External
Hampir sama kasusnya dengan CSS External diatas, Kekurangan javascript Internal
hanya satu yaitu terjadinya pembengkakan kapasitas ukuran (size) pada besarnya
halaman. Webmaster berpengalaman selalu menyarankan kita sebaiknya melakukan
pemanggilan melalui akses external, jika memungkinkan lebih bagus lagi melakukan
kombinasi semua koding JS hanya dalam satu file saja. (untuk pengguna
blogger jika memungkinkan sebaiknya panggil melalui file internal saja, silahkan
baca kembali
solusi hosting javasript internal)
11. Lakukan Optimasi Gambar
Website dinamis tanpa dihiasi gambar tentu tidak akan menarik, namum
penggunaan gambar yang berlebihan akan menjadi masalah ketika browser melakukan
download pada halaman. Sebaiknya kurangi gambar yang tidak perlu, terlebih pada
gambar yang mempunyai ukuran cukup besar. Jika memang terpaksa menggunakannya,
sebaiknya lakukan optimasi pada gambar tersebut dengan cara melakukan kompresi
tanpa harus mengurangi kualitas gambar. Saran saya silahkan gunakan
Yahoo! Smush.it
12. Jangan Paksa Skala Gambar dalam HTML
Hindari menggunakan gambar yang besar hanya karena kita dapat mengatur lebar
dan tinggi dalam HMTL, Kita memang bisa mengatur ulang gambar sesuka hati
melalui CSS
atau dalam tag <Img> seperti pada html
berikut ini
<img width="100" height="100" src="gambar.jpg"/> walaupun ukuran gambar sebenarnya adalah
200x200px sebaiknya jangan mengecilkan dengan mengatur ulang skala gambar, akan
lebih baik kita membuat gambar 100x100px sesuai dengan ukuran gambar sebenarnya.
13. Hindari Gambar SRC kosong
Pemanggilan tag SRC untuk gambar biasanya ada pada dua kemungkinan, bisa melalui HTML
<img scr=""> atau memalui Javascript
var img = new Image();
img.src = ""; walaupun browser mengabaikan permintaan ini jika
gambar dalam keadaan kosong, tetap saja ini melalui proses rendering yang
harusnya tidak membebani server. Silahkan perikasa kembali blank SRC, Jika memang tidak
digunakan mending dihapus saja.
14. Periksa Kembali Broken link
Link yang telah mati bakal tidak disukai pembaca, jangankan pembaca..search
engine sekalipun tidak menyukai hal ini. Lakukan pengecekan broken link sesering mungkin,
banyak tools di internet yang bisa melakukan tugas ini, salah satunya yang
terbaik bisa menggunakan tools dari
W3C Checklink
15. Buang Widget atau plugin yang tidak Perlu
Widget yang terlalu banyak hanya membuat halaman jadi semakin berat, apalagi
widget tersebut tidak begitu berguna. Silahkan kita pilah-pilah kembali widget
yang sekiranya tidak ada maanfaat sama sekali seperti memasang jam dan kalender.
Tanyakan pada diri kita sendiri apa gunanya memasang jam di blog, jika hanya
sebagai penunjuk waktu..trus apa gunanya jam pada taksbar windows? untuk lebih
jelas mengenai bahasan ini coba buka kembali catatan lama saya dilink ini
17
tips agar halaman blog tampil profesional
Selasa, 07 September 2010
Selamat Hari Raya Idul Fitri 1 Syawal 1431 H

Saya Sekeluarga Mengucapkan Selamat Idul Fitri 1 Syawal 1431 H. Minal Aidin Wal Faidzin Mohon Maaf Lahir dan Batin. Buat semua Sahabat Pembaca Setia blog ini, Maafkanlah atas semua kesalahan dalam tutur kata dan semua khilaf, Semoga Allah menerima ibadah dan mengampuni dosa-dosa kita semua selama ini. AMIN (Agus & Lulu)
Minggu, 05 September 2010
12 Fakta Keliru Seputar Platform Blogger (Blogspot)

Dibawah ini saya coba merangkum beberapa pertanyaan yang menurut saya unik dan kadang ditanyakan langsung kepada saya melalui email atau melalui pesan di Facebook dan
diantara pertanyaan unik yang masuk biasanya juga sering diperdebatkan oleh
kebanyakan pengguna Blogger. Disini saya berusaha mencoba
meluruskan perdebatan yang mungkin selama ini menurut saya keliru. Ingat!
saya hanya berusaha meluruskan bukan membenarkan :)
Blogger tidak mendukung kompresi GZip?
Salah, secara default blogger yang kita gunakan sudah mendukung teknik
kompresi tingkat tinggi dengan Gzip, jadi kenapa kita harus berpikir untuk
melakukannya, Lupakan saja teknik kompresi tersebut, biarkan blogger
sendiri yang melakukan tugasnya. masih kurang yakin? cek saja custom domain blogger
atau blogspot kita dengan tools ini
Gidnetwork,
Digital Coding dan
GZip
Test
CSS, Image dan Javascript tidak perlu dikompresi lagi dong?
Salah, walaupun Blogger sudah mendukung kompresi Gzip itu hanya pada sisi
Server bukan pada sisi Client, saya tetap meyarankan kita tetap melakukan
kompresi pada Css, Image dan Javacsript secara manual. Silahkan Gunakan tools
Css Compressor,
Javascript Compressor dan Optimasi Gambar dengan Yahoo!
Smushit.com
CSS External lebih cepat dari CSS internal?
Salah, Blogger sendiri akan lebih cepat dengan Css Internal, meskipun pada
kenyataanya Css External lebih disarankan oleh pengguna non platform blogger.
Kekurangan Css Internal hanya satu yaitu terjadinya pembengkakan kapasitas
ukuran (size) pada besarnya halaman.
SERP Blogger masih kalah jauh dengan Platform lain?
Salah, Teknik SEO pada Platform blog manapun hampir sama yaitu hanya berkutat
pada seputar Meta title, Meta keyword dan Meta Deskripsi. Kekuatan SERP hanya
tergantung dari banyaknya backlink serta kepadatan keyword pada suatu halaman
dan bukan pada Platformnya.
SERP dengan Custom Domain lebih bagus dari standar Blogspot?
Salah, tidak ada hubungannya sama sekali. (baca kembali point diatas)
Meta Title dan Deskripsi Internal lebih bagus dari Meta title dan
deskripsi dalam default Widget?
Salah, dan sangat sedikit saja pengaruhnya, kenapa kebanyakan kita (blogger)
lebih memilih Meta tag internal? itu tidak lain hanya karena masalah mudahnya
kustomisasi.
Terlalu banyak Upload gambar akan dibanned?
Salah, secara default gambar yang kita upload ke blogger akan tersimpan
otomatis dalam database Google Picassa, jikapun terlalu banyak upload gambar,
itu hanya akan mengurangi kapasitas simpan kita. Ingat kapasitas simpan satu
account kita pada Google hanya dibatasi sekitar 1024MB.
Baca selengkapnya atau silahkan cek langsung berapa banyak kapasitas simpan
yang masih dapat digunakan dialamat ini
ManageStorage
Blogger tidak boleh untuk situs Porno atau yang berhubungan dengan
pornografi?
Saya masih ragu juga menjawabnya, ada beberapa blog yang terang-terangan
dibuat untuk tujuan pornografi dan itu tidak masalah, kalau memang tidak boleh
untuk apa ada pilihan "Konten Dewasa?" pada pengaturan (settings).
Mungkin yang tidak boleh adalah adanya unsur Sara, Pornografi Anak, Agama dan
dll. Silahkan baca kembali peraturan blogger TOS
disini
Blogger tidak mendukung Adsense untuk bahasa indonesia?
Benar, tapi bisa juga Salah. Google Adsense tetap bisa dicurangi agar bisa
tampil dihalaman yang berbahasa indonesia dan beberapa blog yang saya lihat
selama ini aman-aman saja menggunakan teknik "curang" tersebut. Tapi saya tidak
menyarankan cara ini dan sebaiknya dihindari.
Blogger (blogspot) masih diterima untuk pendaftaran Adsense?
Salah, Google sudah tidak menerima lagi pendaftaran menggunakan account
Blogspot tanpa menggunakan TLD atau Custom Domain. Jadi sebaiknya gunakan dulu
Blogger Custom Domain sebelum daftar Adsense.
Blogger tanpa TLD atau Custom domain tidak boleh dipasang Kode Adsense?
Salah, Google Adsense masih bisa dipasang di blogspot tanpa custom domain,
yang tidak diterima saat ini hanya waktu pendaftaran saja. Saran saya, silahkan
ikuti terus perkembangan dan perubahan
Google Adsense TOS barangkali saja
pendapat saya saat ini sudah tidak berlaku lagi.
Menghapus Navigation Bar (NavBar) akan dibanned?
Masih diragukan kebenarannya, Namun saya berpikir Blogger tidak sebodoh dan
sejahat itu, mereka sangat butuh kita (pengguna blogger) untuk mengiklankan
semua produk advertising mereka. Walaupun Google saat ini sangat selektif itu
tidak lain untuk menjaga nama baik mereka dimata Advertiser. so, terserah kita sekarang mo dihilangkan apa tidak..segala resiko ditanggung sendiri ya :)
Ok! mungkin segitu saja dulu. Semua masukan dan jawaban saya diatas mungkin saja keliru dan tidak semuanya
benar. Semua perubahan mungkin saja terjadi sewaktu saya menulis ini atau
mungkin saja malah ada aturan baru lainnya.. who's know?
Ada yang ingin menambahkan? Silahkan kita bahas bersama di kolom komentar :)
Minggu, 29 Agustus 2010
Membuat RSS Feed Untuk Website Yang Tidak Mendukung Feed

Website standar atau jadul biasanya tanpa dukungan
Rss Feed, ini berbeda jika kita
menggunakan platform blog seperti Blogger, Wodpress dan platform lainya yang
memang sudah terlebih dahulu tertanam sindikasi Rss Feed. Keutamaan Rss Feed
tidak lain adalah sebagai cara termudah agar pembaca (subscriber) feed via online dapat mengetahui
update terbaru pada suatu situs, selain itu tentu saja peran Rss Feed
sangatlah besar bagi spider search engine agar dapat mengindex semua halaman
Website.
Tutorial kali ini saya akan menunjukan bagaimana mudahnya membuat Rss Feed
dengan cepat tanpa harus menggunakan software tertentu atau tanpa harus menulis
baris kode XML yang bikin kita pusing.
Tutorial Membuat Feed dengan Goolge Reader:
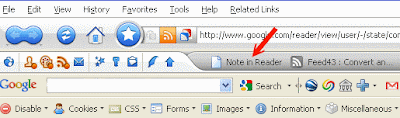
Langkah I:
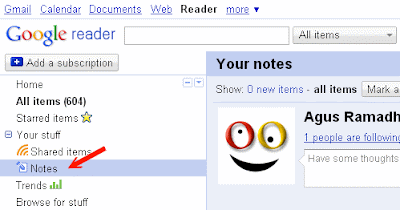
1. Silahkan kunjungi
Google Reader, login seperti biasa.
2. Tuju ke Notes

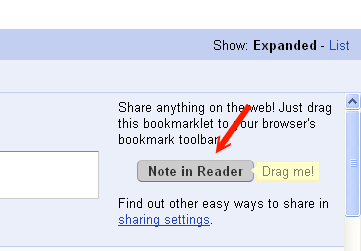
3. Arahkan mouse ke button Note In Reader, lalu drag and drop
button tersebut dengan cara menahan klik dan arahan ke tab bookmark website
rekan (dalam contoh saya menggunakan browser Flock)

Link Google reader yang sudah tersimpan dalam Bookmark
4. Sekarang buka website rekan yang ingin ditambahkan RSS Feed, Contoh disini
saya menggunakan
Premium template.
5. Blok sebagian tulisan yang menurut rekan penting, mulai dari title dan
deskripsi singkat. Lalu klik Note in Reader yang ada dalam Bookmark

6. Akan muncul Dialog Box Google Reader disebelah kanan.
7. Disini silahkan hilangkan tanda Check untuk Add to shared items, Masukan nama Tag utama kedalam Add Tags (contoh: Zoom Premium), dan
pastikan rekan menggunakan tag yang sama untuk setiap halaman yang akan rekan
buat Feednya.

9. Klik tombol Post Items
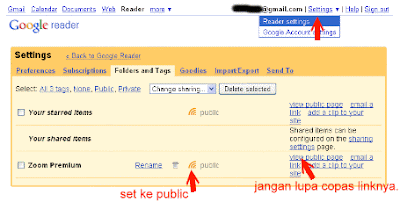
Langkah II:
1. Tuju ke menu Settings, lalu klik Reader Settings

2. Pilih Tab Folder and Tags
3. Akan tampil nama tag yang sudah rekan buat, jangan lupa set feed berwarna
abu-abu (private) ke Public
4. jangan lupa catat / copy alamat linknya.
Langkah III:
Langkah membuat feed sudah hampir selesai, sekarang kita membakar link Feed
yang sudah rekan copy tadi dengan
Feedburner. Maaf saya
tidak menjelaskan panjang lebar tentang pendaftara Feedburner, disini saya
anggap rekan sudah mengerti caranya :)
Langkah Terakhir:
Agar website langsung support Rss Feed, rekan hanya perlu menambambahkan kode
di bawah ini kedalam website. Letakan diantara Tag
<Head> </Head>
<link rel="alternate" type="application/rss+xml"
title="Title website"
href="http://feeds2.feedburner.com/feedburnerID"
/>
Note: Jika rekan ingin menambahkan Feed untuk halaman yang baru, rekan
dapat dengan mudah mendistribusikannya melalui RSS feed dengan hanya mengulangi
Langkah I
Rabu, 25 Agustus 2010
e-Junkie: Jualan produk online jadi lebih mudah

Anggap saja saat ini kita
sudah membuat sebuah produk yang siap dijual secara online, entah itu mungkin
produk fisik atau digital, bisa
berupa e-Book, Kaos, Video Tutorial atau
Template Premium, namun masih bingung harus
menjualnya menggunakan layanan apa. Mungkin artikel kali ini akan menjawab
pertanyaan rekan semua bagaimana mudahnya menjual produk kita secara online
menggunakan E-Junkie,
tanpa harus ribet menyediakan script khusus untuk situs jualan dan semua produk
yang ingin dijual bisa dilakukan hanya dengan bermodal Blogger saja.
Seperti yang kita ketahui, banyak sekali para penyedia layanan Shoping Card
seperti halnya Click Bank, 1ShoppingCart , PayDotCom dll. Namun kali ini
saya hanya menjelaskan menggunakan layanan e-junkie, karena saya sendiri juga
menggunakannya untuk jualan templale di
premium.zoomtemplate.com . e-junkie sendiri sebenanya bisa dikatakan sebagai
jasa perantara penjualan online karena mereka sudah terintegrasi oleh banyak
layanan pembayaran standar seperti PayPal , PayPal Pro , Google Checkout ,
Authorize.Net , 2CheckOut , ClickBank dan TrialPay.
Banyak keunggulan yang ditawarkan e-jankie jika dibandingkan dengan layanan
penyedia shopping card lainya. Walaupun pada intinya semua sama-sama meyediakan fasilitas
Button Buy Now dan Shopping Card. Dengan e-junkie kita dapat dengan mudah
melakukan setup sederhana, menambah produk, mengeditnya dan melakukan copy-paste
kode html button buy dimana saja pada situs kita.
Setiap buyer selesai melakukan pembayaran pada salah satu produk yang kita
jual, maka secara otomatis akan dikirim link download langsung ke email pembeli.
Kelebihan lainnya kita juga bisa mengamankan link download tersebut dengan
batasan waktu tertertu, atau hanya berapa kali link tersebut boleh di download,
mingkin ini salah satu cara terbaik untuk mengamankan link download agar tidak
disalahgunakan oleh pembeli yang "nakal". E-junkie juga menyediakan
fasilitas reseller produk (affiliate), jadi siapa saja dapat menjual kembali
produk kita dengan komisi yang sudah kita tentukan sebelumnya.
Sayang, layanan e-junkie ini tidak gratis, harga termurah yang mereka berikan
dimulai dari $5/Bulan dengan kapasitas simpan 50BM. tentu saja ini terbilang
sangat murah jika produk yang kita jual memang laku terjual :), Jangan kawatir
untuk pendaftaran tetap gratis kok selama 7 hari untuk kita bisa mencobanya.
Mau akses gratis selama 3 bulan?
Tolong jangan langsung daftar, silahkan bawa COUPON CODE =
PAYPALSPECIAL
Saat daftar pertama kali ke layanan
E-Junkie jangan
lupa masukan Coupon Codenya ya biar bisa 3 bulan mencobanya gratis, khan lumayan
(mudahan Coupon Code-nya masih berlaku)
Sabtu, 21 Agustus 2010
Zoom Feed Aggregator (Premium) - Blogger Template pertama sebagai Feed Aggregator seperti Popurls dan Alltop
"..Specially designed for Make Money Online with Google Adsense or you can play with other Pay Per Click (PPC) Advertising.."
Keterbatasan Blogger selama ini tidak menyurutkan niat saya untuk mengembangkan versi template yang lebih canggih
lagi. Ini bisa saya buktikan langsung dengan hadirnya Template yang dikembangkan
khusus sebagai Feed Aggregator, dan bahkan bisa saya katakan template ini hanya
satu-satunya didunia yang pernah dirancang menggunakan flatform Blogspot.
Berawal dari kekaguman saya pada situs Feed Aggregator seperti
Alltop.com
and Popurls.com,
Zoom Feed Aggregator juga dikembangkan dengan konsep yang sama. Alltop
dan Popurls adalah situs yang dibangun disekitar gagasan dengan mengambil
beberapa RSS feed dari situs populer dan menampilkan semua sindikasi berita
hanya dalam satu halaman.
Zoom Feed Aggregator benar-benar dirancang memiliki keunggulan dari
template yang pernah ada, Jika sobat blogger melirik demonya kalian mungkin
tidak akan percaya ini dibangun menggunakan Blogger sebagai engine-nya. Bahkan
beberapa fitur yang tertanam pada template ini benar-benar sangat baru dan
sangat powerfull. Yang paling sangat saya sukai dari template ini yaitu ada
fitur pada posting yang memudahkan sobat untuk membuat deskripsi singkat untuk
artikel tanpa harus berpusing ria lagi mencari ide untuk menulis. Cukup cari
berita yang sekiranya paling Hot, tulis deskripsi singkat dari inti Artikel
tersebut beserta linknya lalu Posting, dan biarkan pembaca yang melanjutkan
sendiri ke link resminya. Menurut saya, cara seperti ini bukan termasuk
Copy-Paste dan bisa saya katakan sangat Legal. Yang perlu saya tekankan Zoom Feed
Aggregator tidak bekerja sebagai Auto Blog, selain itu Rss Feed
yang ditanamkan
juga tidak akan terindex pada Search Engine, jadi template ini sama sekali tidak
melanggar hak cipta konten. Tapi saya tetap menyarankan meminta ijin terlebih
dahulu kepada pemilik feed situs :)
Zoom Feed Aggregator sebenarnya saya rancang khusus buat Make Money
Online dengan Google Adsense atau Program Pay Per Click (PPC)
lainnya, karena tempate ini dibangun memang khusus untuk tujuan
tersebut. Jadi jangan ragu untuk menggunakan template ini sebagai mesin
uang!
Simak Presentasi dibawah ini:
Lihat LIVE DEMO
Disitus Resminya.
Zoom Feed Aggregator Features:
- Dirancang khusus untuk Make Money Online dengan Google Adsense atau PPC
lainnya. - Loading Halaman sangat cepat, karena hanya menggunakan 20% image.
- Panduan Lengkap SEO untuk Blogger (Anda harus melihatnya).
- Mengusung konsep Blogazine (Blog Magazine).
- 4 pilihan skema warna (Gray, Purple, Yellow, Red, Blue)
- Dukungan Email Box Subsciber dengan FeedBurner.
- Tersedia 30 Widget untuk menampilkan Berita RSS FEED (1st
Feature) - Support digunakan dengan Standar RSS Blogger Widget atau dengan Feedburner
(direkomendasikan) - Mendukung Jump Lik untuk memudahkan pembaca menuju orginal link (1st
Feature) - Dukungan 1 sidebar pada halaman Posting.
- mendukung 4 kolom widget pada Bottom Footer.
- Dukungan Custom Search Box dibawah posting widget (1st
Feature). - Dukungan tooltips ketika pengguna menggunakan mouse over pada berita link
Feed (1st Feature). - Dukungan Facebook Like dan Sosial Bookmark.
- Dukungan Related Post dengan Thumbnail.
- Dukungan Avatar pada kotak Komentar.
- Diuji dan bekerja dengan baik di browser IE6/7, Firefox, Opera, Safari,
Chrome, Flock. - Pedomain Lengkap Installasi (PDF Setup Guide)
Berminat memiliki template ini? silahkan baca rincian harga
disini
Sabtu, 17 Juli 2010
Fungsi Kode Untuk Mengatur Tampilan Content Blog
Seperti yang kita ketahui, template blog dengan gaya Magazine Style
merupakan salah satu favorit template yang sering di pakai oleh para blogger.
Salah satu ciri template blog dengan gaya Magazine Style adalah adanya
widget yang muncul lalu menghilang atau awalnya menghilang lalu muncul pada
suatu halaman atau postingan blog.
Berikut ini adalah jenis dan fungsi kode untuk mengatur tampilan content blog
dari muncul lalu menghilang dan menghilang kemudian muncul. yang bisa Anda
terapkan untuk mengatur tampilan widget blog Anda.
1. Hanya pada Halaman Utama Blog
<b:if cond='data:blog.url == data:blog.homepageUrl'>
... </b:if>
Kode ini berfungsi untuk menampilkan widget blog hanya pada halaman utama blog
saja alias akan menghilang ketika sobat mengklik Label Post atau membaca
postingan secara keseluruhan.
Contoh penggunaan kode ini bisa anda liat pada demo blog berikut. Jika sobat
membaca artikel secara keseluruhan atau mengklik kategori post, 3 kolom diatas
main post akan menghilang.
2. Kategori Post dan Single Post
<b:if cond='data:blog.url != data:blog.homepageUrl'> ...
</b:if>
Kode ini berfungsi untuk menampilkan widget blog pada kategori post dan
single post (membaca postingan secara keseluruhan).
Contoh penggunaan kode ini bisa Anda lihat pada href="http://demoblog-ajah.blogspot.com/" target="_blank">demo blog tadi
dimana ketika sobat mengklik kategori post atau membaca postingan secara
keseluruhan, widget pada kolom footer dengan judul DheTemplate.com - New Free
Blogger Template Everyday baru muncul. Widget ini tidak akan muncul pada halaman
utama blog.
3. Halama Utama Blog dan Kategori Post
<b:if cond='data:blog.pageType != "item"'> ...
</b:if>
Kode ini berfungsi untuk menampilkan widget blog pada main post dan kategori
post dan akan menghilang ketika membaca postingan secara keseluruhan.
Contoh penggunaan kode ini pada demo blog tersebut adalah widget pada sidebar
kiri dengan judul New Templates. Jika sobat membaca suatu postingan secara
keseluruhan atau mengklik kategori post (About dan DheTemplate pada menu
navigasi), maka widget tersebut akan menghilang.
4. Single Post
<b:if cond='data:blog.pageType == "item"'>
... </b:if>
Kode ini berfungsi untuk menampilkan widget blog hanya pada single post saja
atau ketika anda membaca postingan secara keseluruhan dan tidak akan muncul pada
main post atau kategori post.
Contoh penggunaan kode ini pada demo blog tersebut adalah widget sidebar kiri
dengan judul Blog Template dimana saat sobat membaca suatu postingan secara
keseluruhan, maka widget tersebut baru muncul.
5. Halama Utama Blog dan Kategori Post
<b:if cond='data:blog.pageType == "index"'>
Fungsi kode ini sama dengan fungsi kode pada nomer 3.
6. Menampilan Widget Blog Pada Postingan
Tertentu Saja
<b:if cond='data:blog.url == "URL_POST_TERTENTU"'>
... </b:if>
Kode ini berfungsi untuk menampilkan suatu widget blog hanya pada suatu
postingan tertentu. Untuk lebih jelasnya silahkan sobat melihat demo blog
tersebut. Lalu klik artikel post dengan judul DheTemplate.com - New Free Blogger
Template Everyday. Anda akan melihat widget blog dengan judul Templates By
DheTemplate muncul. Widget tersebut tidak akan muncul apabila sobat membaca
postingan blog yang lain. Misalnya sobat membaca postingan pada demo blog
tersebut dengan judul DheTemplate.com, maka widget tersebut tidak akan muncul.
7. Menyembunyikan Widget Post Pada Postingan
Tertentu Saja
<b:if cond='data:blog.url != "URL_POST_TERTENTU"'>
... </b:if>
Kode ini merupakan kebalikan dari kode no 6
dimana widget blog akan menghilang dari suatu postingan tertentu dan baru muncul
pada postingan yang lain. Untuk lebih jelasnya, sobat klik artikel post dengan
judul DheTemplate.com - New Free Blogger Template Everyday dan bandingan jika
sobat mengklik postingan dengan judul DheTemplate.com. Apa yang akan Anda dapat??
Widget blog dengan judul BlogList tidak muncul pada artikel postingan dengan
judul DheTemplate.com - New Free Blogger Template Everyday dan widget tersebut
baru muncul pada artikel postingan dengan judul DheTemplate.com. termasuk juga
artikel postingan yang lain dan halaman utama dan kategori post
Mungkin itu saja yang saya tahu tentang cara membuat widget blog dari muncul
menjadi menghilang atau menghilang kemudian muncul. Untuk penerapan kode-kode
diatas ada 2 cara yaitu langsung pada widget dan secara kelompok (mungkin pada
artikel selanjutnya). Semoga bermanfaat.
Penulis :
DheTemplate - "New Free Blogger Template Everyday - Everyday Is New free Blogger
Template"
Blog : http://www.DheTemplate.com
Jumat, 02 Juli 2010
Blogger Statistik

Tampilan grafis sederhana namun terasa nyaman digunakan, itulah kesan pertama
saya ketika mencoba fitur terbaru dari Blogger Statistik. Dari
sekian banyak fitur yang sudah ditanam kedalam Blogger, baru kali ini saya merasa
semuanya terasa lengkap. Kalau sebelumnya saya harus login bolak balik ke Google
Analytics, kali ini semua terlihat lebih simple kerena sebagian fitur penting dari Google Analytics sudah tertanam kedalam fitur Blogger Statistik yang
bisa kita lihat langsung melalui halaman Dashbord. oh iya..untuk bisa
mencoba fitur ini karena masih dalam tahap uji coba, maka rekan bisa
mengaksesnya melalui halaman
Blogger In Draft

Biar lebih mudah mempelajari semua fitur yang ada, disini saya coba uraikan
satu-persatu :
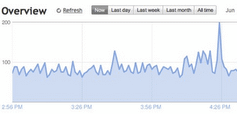
1. Blogger Statistik Overview
Fitur ini memungkinkan kita melihat statistik dari jumlah kunjungan secara
global. Dengan tampilan statistik terbagi menjadi 4 bagian, kita sebagai admin
tentu dipermudah menganalisa trafik secara real time, melihat minat pengunjung
dan menganalisa dari mana saja pengunjung blog kita berasal. Untuk yang lebih
spesifik lagi kita dapat memilih waktu penanyang yang tersedia dapat beberapa
tab, bisa dalam hari, minggu, bulan atau pada total waktu keseluruhan.
2. Blogger Statistik Post
Gak perlu dijelaskan panjang lebar untuk statistik post, kita tentu sudah
mengerti maksud dari penayang ini, Singkatnya kita dapat melihat langsung
postingan atau artikel mana yang paling banyak diminati pengunjung. Nah kalau mau
menganalisa lebih jeli, statistik post dengan nilai terbesar bukan hanya
berisi artikel menarik atau karena posting ini baru diterbitkan, tapi kata kunci
sesuai penargetan juga berpengarur besar lho :) yang lebih kren lagi jika blog
kita khusus untuk jual-beli barang tentu kita bisa dengan mudah mengalisa barang
apa saja yang paling banyak dicari pembeli :)
3. Blogger Statistik Traffic Sources
Bagaimana cara pengunjung menemukan blog kita? disinilah semuanya trafik
kujungan tercatat dan ditampilkan kedalam bentuk laporan. Ada 3 bagian yang bisa
kita anlisa yaitu, bisa melalui Referring URLs, Referring Sites dan Search Keyword.
4. Blogger Statistik Audience
Sangat menarik jika kita dapat dengan
mudah mengalisa dari negara mana saja pengujung kita berasal, Web Browser dan SO
apa saja yang paling banyak digunakan untuk menampilkan halaman blog kita. Ingat
pengunjung adalah raja, tentu kita berharap memberikan servis terbaik untuk
mereka.
Satu hal menurut saya ada yang kurang atau memang sengaja tidak ditampilkan,
kenapa blogger hanya menampilkan statistik untuk jumlah pageviews tanpa
menampilkan jumlah visitor? atau memang jumlah visitor langsung djumlahkan
dengan kedalam statistik pageviews. yah siapa yang tau...ditunggu aja kabar
selanjutnya... :)