Kamis, 31 Juli 2008
Laptop lagi sakit dan harus di rawat inap..
Minggu, 27 Juli 2008
New Launching - Blog Template For You
O-OM dan Kang rohman bekerja sama membuat satu blog yang khusus didesain untuk download blogger template. Isinya belum banyak sih, tapi ya sambil jalan saja. Semua kreasi template kang rohman dan oom akan di muat di blog http://www.blogtemplate4u.com, silahkan dikunjungi ya :)
Sabtu, 26 Juli 2008
New Blogger Layout : Almost Spring Blogger Version
Dapat kabar dari si Jacky via YM kalau Goggle bakal update PageRank langsung aja om cabut ke TKP, kemana lagi kalo bukan ke salah satu pentolan Google tepatnya blognya Mutt Cutts. Terinspirasi dari blog Mutt Cutts membuat om tertarik untuk membuat template yang sama. Template ini merupakan versi Wordpress buatan Becca Wei yang diberi nama Almost Spring , disini om mencoba melakukan converting dari wordpress ke Blogger. Ya sudah, tertarik mencoba Blog style yang sama digunakan Mutt Cutts di blogger anda?
Blogger Version
Wordpress Version
Bonus terpasang :
CSS dengan mode kompresi, Read More, Embedded Comment Form, Meta Tag Include, SEO Title Tag, Favicon Include, Komentar berbeda untuk pemilik blog, Emoticon Include dll.
Cara installasi :
Disarankan untuk membackup template dan dan isi element halaman terlebih dahulu.
Agar semua fasilitas berfungsi dengan baik, sebaiknya dilakukan secara manual (tanpa di upload) dengan melakukan copy-paste kode melalui halaman Edit HTML. (jangan lupa beri tanda centang pada Expand Template Widget).
Rabu, 23 Juli 2008
Horizontal Menu Navigasi
Yang sering berkujung ke blog om pasti sudah tidak asing
dengan horizonal menu navigasi. Nah tutor kali ini kita mencoba membuat menu
navigasi yang sebenarnya meminjam salah satu widget dari bawaan standar blogger.
Dengan sedikit sentuhan pada CSS, widget Linklist yang semula banyak digunakan
sebagai blogroll secara vertikal akan kita modifikasi menjadi menu navigasi
secara horizontal. Ya sudah, dari pada om cuap2 gak jelas langsung ke cara
pembuatan aja ya :)
Pertama masuk halaman Edit HTML, kemudian copi-paste semua
kode CSS dibawah ini lalu letakan diatas kode ]]></b:skin>
/*-- (Menu/Nav) --*/
#nav{background:#222; height:32px; padding:4px 0 0; margin-bottom:0px}
#nav-left{float:left; display:inline; width:600px}
#nav-right{float:right; display:inline; width:100px}
#nav ul{position:relative; overflow:hidden; padding-left:0px; margin:0;
font:1.0em Arial,Helvetica,sans-serif}
#nav ul li{float:left; list-style:none}
#nav ul li a, #nav ul li a:visited{display:block; color:#fff; margin:0 5px;
padding:5px 4px; text-decoration:none}
#nav ul li a:hover{color:#800000; background-color:#fff; margin:0 5px;
padding:5px 4px}
#nav ul li a.current, #nav ul li a.current:visited, #nav ul li
a.current:hover{margin:0 8px; background-color:#fff; color:#fff; padding:5px
7px}
/*-- (Search) --*/
#search{background:#f9f9f9 url(http://oom.blog.googlepages.com/search.gif) 6px
2px no-repeat; -moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px; border:1px solid #b3b3b3; float:right;
height:25px; margin:0 0px 0 0; width:180px}
* html #search{margin-right:8px}
#search input{font-family:Verdana,Arial,Helvetica,sans-serif;
background:transparent; border:0; color:#555; float:left; font-size:12px;
margin:5px 0 0; padding:0px 2px 2px 27px; width:140px}
Masih pada halaman Edit HTML kemudian cari kode
<div id='outer-wrapper'><div id='wrap2'> biasanya
kode ini terletak di bawah html tag <body> kemudian copi-paste semua kode
dibawah ini, dan letakan kodenya dibawah kode warna hijau
diatas.
<div id='nav'>
<b:section class='header-tabs' id='header-tabs' preferred='yes'
showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Top Tabs' type='LinkList'>
<b:includable id='main'>
<div class='widget-content'>
<b:if cond='data:title'/>
<div id='nav-left'>
<ul>
<li><a href='/'>Home</a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML3' locked='true' title='Search' type='HTML'>
<b:includable id='main'>
<div id='nav-right'>
<form expr:action='data:blog.homepageUrl + "search"' id='searchform'
method='get' name='searchform'>
<b:if cond='data:title'/>
<div id='search'>
<input class='s' id='s' name='q' onblur='if (this.value == '')
{this.value = 'Cari artikel disini';}' onfocus='if (this.value ==
'Cari artikel disini') {this.value = '';}' type='text'
value='Cari artikel disini'/>
<input id='searchsubmit' type='hidden' value='Search'/>
<data:content/>
</div>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
Silahkan disimpan dan lihat hasilnya. oh hampir lupa..rekan
bisa menyesuaikan warna latar dan textnya sendiri ya :)
Untuk menambah menu, silahkan buka kembali "Elemen Halaman"
kemudian perhatikan widget paling atas, disitu sudah terlihat witget baru dengan
title "Top Tabs" silahkan klik edit dan tambahkan menu yang ingin
ditampilkan. Selamat Mencoba :)
Senin, 21 Juli 2008
MyBrand (Pro) - Your FeedBurner Custom Domain

MyBrand (Pro) merupakan layanan gratis dari
Feedburner
, anda bisa menggunakan layanan ini sebagai alternatif domain pilihan menggantikan URL standar Feedburner anda, bagi yang terbiasa menggunakan jasa feedburner tentu sudah tidak asing lagi dengan format Feed standarnya. Sebagai contoh biasanya kita didipinjamkan dengan alamat
http://feeds.feedburner.com/ooms-logs nah coba
sekarang bandingkan jika menggunakan
http://feeds.o-om.com/ooms-logs
tentu
terkesan lebih profesional dengan domain sendiri ya. Penarasan? lanjut....
Sebelum mencoba layanan ini, perlu anda diperhatian bahwa
mengganti alamat feed anda dengan domain sendiri bukan berarti anda kehilangan
pelanggan feed lama anda, setelah saya mencoba ternyata feed Url standar
feedburner masih bisa difungsikan, ini berarti anda memiliki dua alamat feed
pilihan dan anda bisa menggunakan salah satunya saja. Untuk setting pada
FeedBurner ikuti langkah dibawah ini:
- Silahkan login dahulu ke
Feedburner - Kemudian tuju ke My Account
- Lalu pilih MyBrand (Pro)
- Langsung tuju ke nomor 3, masukan nama alias domain anda (lihat contoh input
di gambar) - Jangan lupa di klik Save

Agar bisa mengaktifkan layanan MyBrand (Pro) pastikan
anda sudah memiliki alamat domain sendiri (tidak terkecuali untuk domain
gratis). Yang di butuhkan hanya melakukan setting pada Nama Alias (Cname
Record) pada DNS anda. Setting subdomain sudah pernah saya ulas pada
layanan Dnspark
disini atau pada layanan Free DNS lainya (EveryDNS
dan
XNAME). Untuk input Cname Record bisa menggunakan nama alias
"Feeds" atau nama yang lain dan pastikan
arah record tertuju ke
feeds.feedburner.com
Selamat mencoba, happy blogging with o-om.com
Jumat, 18 Juli 2008
Percepat loading page dengan CSS Compressor
Teknik kompresi pada CSS paling tidak mampu meningkatkan performa
loading page blog anda. Disini bukan dalam artian super cepat ya, tapi
cenderung ke arah optimalisasi CSS. Jika kita bicara masalah kecepatan
loading page, CSS Compress ini cuma salah satu bumbu penyedap saja,
tidak ada cara sebagus apapun selain optimalisasi pada size image (jangan
dibandingkan dengan kecepatan koneksi internet dulu ya...kita anggap saja koneksi
yang kita gunakan sama).
CSS Drive - CSS Compressor merupakan salah satu layanan gratis yang biasa om
gunakan untuk keperluan ini. Yang menarik, tools ini menyediakan 3 level mode
kompresi berbeda yaitu Light, nomal dan Compact. Cara kerjanya, metode
kompresi CSS ini berusaha memperkecil ukuran dengan menghilankan spasi dan
komentar yang tidak diperlukan. Om sarankan untuk yang baru utak atik CSS jangan
langung mencoba mode Super Compact dan Strip All Comments..sebaiknya
gunakan mode Light dan don't strip any comments
terlebih dahulu. Untuk yang sudah mengerti bisa mencoba level kompresi
selanjutnya pada pilihan
Advanced mode.
Selain fungsi Compress tentu kita juga mengenal
mode Uncompress. Biasanya uncompress digunakan sebagai kebalikannya.
Sayang CSS Drive tidak memiliki fungsi ini, jadi om sarankan kita bisa
mencoba pada layanan ini
CSS
Optimizer.
Cara Kompresi CSS pada Blogger:
(sebelumnya jangan lupa backup semua kode pada halaman Edit
HTML)
Pada halaman Edit HTML, Code CSS biasanya terletak diatara
kode <b:skin><![CDATA[ dan
]]></b:skin> silahkan copy-paste semua
kodenya kemudian lakukan kompress pada tools diatas, jika sudah..copy-paste lagi
kode yang sudah di compress ke halaman Edit Html pada posisi semula. Selamat mencoba :)
Rabu, 16 Juli 2008
New Blogger Template : Elegant Style & SEO Friendly
New Blogger Template dengan konsep Elegant Style dan SEO Friendly. Di desain dengan style sederhana serta memiliki kecepatan loading page yang mengagumkan. Secara default template ini hanya 20% menggunakan image, selebihnya didesain menggunakan permainan warna melalui koding.
Bonus terpasang :
CSS dengan mode kompresi, Read More, Embedded Comment Form, Meta Tag Include, SEO Title Tag, Favicon Include, Komentar berbeda untuk pemilik blog, Emoticon Include dll.
Cara installasi :
Disarankan untuk membackup template dan isi element halaman terlebih dahulu.
Agar semua fasilitas berfungsi dengan baik, sebaiknya dilakukan secara manual (tanpa di upload) dengan melakukan copy-paste kode melalui halaman Edit HTML. (jangan lupa beri tanda centang pada Expand Template Widget).
Minggu, 13 Juli 2008
Site Blocker "Anti Lendir" karya anak UGM
Hari ini jam 11 pagi perhatian om sempat tertuju pada acara
stasiun TV swasta yang menanyangkan masalah seputar Anti Perlendiran. Acara dengan
durasi 30 menit ini melakukan review pada salah satu putra bangsa yang mendapat
penghargaan atas keberhasilanya meraih Youth National Science and Technology
Award dari Menteri Pemuda dan Olahraga.
Ahlul Faradish Resha, merupakan programmer dibalik pembuatan software
Site blocker yang meraih penghargaan diatas. Software buatan salah satu
mahasiswa UGM ini konon katanya mampu melakukan pemblokiran pada situs tertentu
terutama yang mengandung keyword Lendir. Jika kita perhatikan, Sebenarnya Site
blocker buatan Ahlul mungkin tidak jauh berbeda dengan software yang sudah
ada, namun Ahlul yakin software buatannya mempunyai kelebihan pada sistem
kerjanya.
Pada situsnya Ahlul juga mengatakan, software yang berkerja
sebagai Client-Server ini dilengkapi juga dengan sistem SMS yang akan
mengirimkan SMS kepada admin jika ada klien yang mengakses situs lendir. Tentunya
fasilitas ini akan sangat menarik sekali misal “Jika diterapkan di Lab Komp
Sekolah", menarik juga ya untuk software gratis sebagus ini, Sayangnya software ini belum ada manualnya dan om juga belum
mencoba keunggulannya, silahkan di coba dulu aja ya.
Yah...semoga saja dengan hadirnya Software Site blocker
ini paling tidak bisa "sedikit" mengurangi akses kesitus yang
mengandung keyword lendir, terutama
bagi kalangan pelajar sekolahan dan orang tua yang memiliki akses internet
dirumah dan belum bisa mengawasi putra-putrinya secara langsung.
(yang penting asal situsnya
jangan diblokir langsung dari ISP kayak kemaren)
Software bisa download disini
Program Server |
Program
Klien
Kamis, 10 Juli 2008
Selembar uang kertas dijadikan media promosi? Parah!
Promosi dengan menambahkan alamat blog pada brosur dan selebaran mungkin sudah biasa,
bagaimana jika anda
menemukan blogger yang melakukan promosi blognya dengan selembar uang kertas?
Om yakin kita pernah nemuin uang yang di corat-coret dengan
tulisan aneh, entah itu tanda tangan, nama pacar dan no HP cewek.
Tapi kali ini beda, lagi iseng aja om ngerapiin uang di dompet eh malah nemuin coretan alamat Blog pada selembar
uang Rp.10.000. Kalau tidak salah seminggu yang lalu,
sayang om gak sempat ngambil gambarnya dan om juga lupa alamat blog yang ditulis.

Kurang lebih seperti ini ilustrasinya. Lihat alamat blognya ya, bukan gambar
monyetnya :)
Entah apa tujuan pelaku, yang jelas cara ini tentu sajamelanggar hukum (mungkin lho ya om juga kurang ngerti). Lain hal jika kita bicara teknik promosi, layaknya surat edaran mungkin cara ini
termasuk viral promotion yang hebat, bayangkan hanya dengan menulis alamat blog,
uang kertas ini akan terus beredar dan melanglang buana kesana kemari. Tidak
peduli siapa yang membacanya..kalo sampai ke tangan tukang becak dan tukang
sayur mungkin gak ada untungnya, bila sampai ketangan blogger seperti kita
hehehe pikir aja sendiri, ibarat ada pesan "Don't Click Me" kok ya tetap
aja diklik, dasar manusia hihihi
Kira-kira dari tidakan dodol diatas pelaku bisa dilacak gak
ya? menurut om rada susah juga sih, sekalipun itu lewat sidik jari.
Silahkan aja kalo mau melacak jutaan sidik jari, tapi paling tidak bisa dilihat
langsung dari URL si target (ya..kalo gak hidden profile).
Ya sudahlah...lupakan cerita diatas, ini hanya pesan moral
aja, jangan pernah sekali kali mencoret-coret uang sendiri apalagi uang orang
lain :) nyarinya susah man!! kegiatan promosi itu untuk cari duit, bukan dengan
mencoret duit untuk promosi, sekali lagi jangan pernah mencoba teknik promosi dodol
ini.thanks o-om.com
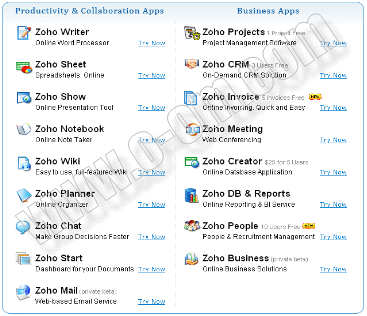
Fitur lengkap dari Zoho Online Office

Sebagian rekan mungkin pernah mencoba aplikasi
Zoho Online Office, kalau
belum..coba kunjungi sekarang, pastinya banyak fitur menarik di dalamnya yang
bisa kamu gunakan.

Zoho merupakan aplikasi Online Office dengan
fitur terbilang sangat lengkap, kamu bisa menggunakan aplikasi zoho seperti
Word Processor, Spreadsheet, Presentatation, CRM dan masih banyak lagi.
Selain user interface mudah diikuti, beberapa aplikasi yang membuat saya
tertarik tertuju pada Zoho Wiki, Zoho Chat dan Zoho
Project. Ketiga aplikasi ini yang buat saya gak tidur tadi
malam, apalagi aplikasi chat dari zoho bisa juga di pasang diblog kamu, pastinya tambah cantik. Sambil otak atik sana sini, sempat ngantuk dan BeTe juga...untungnya
masih ditemani sahabat om
Kang Rohman dan
Mas Fariez jadi semangat
deh hehehe yuuu tunggu apa lagi segera ke TKP.
Selasa, 08 Juli 2008
Free DNS Hosting Service via Xname

Sebelumnya pernah saya jelaskan setting Cname Record dengan meminjam layanan
Free DNS Hosting pada
DNSPark dan
EveryDNS, kali ini
saya coba jelaskan pada layanan DNS Hosting gratis lainnya Xname.org. Sebenarnya
setting pada DNS hampir sama saja,
yang membedakan hanya arah tujuan server. Pada Xname kita menggunakan
zona host Primary ns0.xname.org dan secondary
ns1.xname.org |
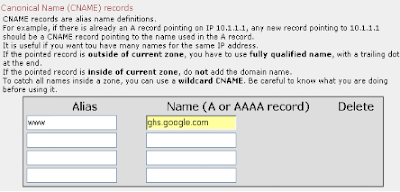
ns2.xname.org. Sedangkan untuk input Cname Record bisa menggunakan nama alias
"www"
dan pastikan arah record tetap tertuju ke ghs.google.com. Untuk lebih jelasnya ikuti langkah setting dibawah ini:
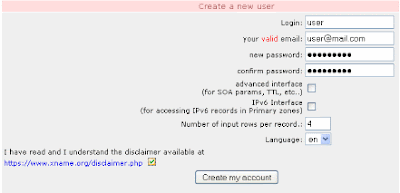
1. Buat user baru
disini
2. Silahkan mengisi form pendaftaran, lihat contoh dibawah:

3. Pilih menu "Create Zone" kemudian masukan nama domain, lalu pilih dengan
memberi tanda centang pada "primary" lalu tekan tombol create.

4. Bila input nama domain berhasil, klik link "modification interface",
sekarang tinggal melakukan input setting pada Cname Record.

Pada tahapan ini setting Cname Record Pada Xname sudah berhasil
Setting pada Domain Manage:
Setelah melakukan setting DNS, sekarang lakukan setting pada Domain
Manage, yang harus diingat setting pada domain manage biasanya berbeda,
namun rata-rata mempunyai setting untuk mengarahkan nama
domain ke server tujuan. karena saya menjelaskan menggunakan layanan
Xname.org maka nama server tujuan seperti dibawah ini:
ns0.xname.org.
ns1.xname.org.
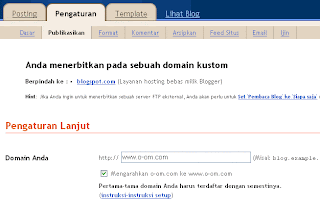
Setting pada Blogger:
Pilih tab Pengaturan -> Publikasikan -> arahkan pada
"Domain Anda" kemudian masukan nama domain. contoh : www.o-om.com atau
blog.o-om.com
Contoh setting pada blogger:
Pada tahapan ini semua proses telah selesai. Selamat
mencoba :)
Senin, 07 Juli 2008
Twingly "Spam - Free Blog Search"

Dari berbagai layanan spesialis blog search,
Twingly.com mengklaim
dirinya sebagai mesin pencari pertama yang bebas dari blog spam (Free
Spam Blog Search). Twingly Blog search pertama kali diluncurkan pada Februari
2007 dengan beranggotakan 9 orang team. Dengan alasan yang sama, team ini
bekerja keras membangun mesin pencari yang inovatif dan sampai saat ini layanan
ini memfocukan diri menjadi layanan blog search engine terbaik di Eropa.

Jika membandingkan dengan
Google Blog Search,
layanan ini tentu masih kalah dalam jumlah index halaman. Namun twingly
memberanikan diri mengatakan jika jumlah blog yang diindex dalam database mereka
juga tidak sedikit. Terlebih kemampuan layanan ini dalam menyaring blog yang
dianggap sebagai spam tentu terlihat lebih unggul. Bagi anda yang focus
mencari informasi pada blog berkualitas, layanan twingly layak di coba.
Hal menarik setelah mencoba Twingly, ternyata
kita diberikan hak untuk berpartisipasi memerangi spam, tentu saja sebelumnya
harus terdaftar sebagai anggota twingly. Selain itu anda juga dapat memberikan
vote/nilai pada kualitas link yang anda temukan, terlebih anda juga bisa
melakukan subscribe to Rss berdasarkan keyword tertentu. Mantap :)
Bagi anda (blogger), layanan twingly jangan sampai
terlewatkan. Agar blog anda bisa terindex pada layanan ini caranya cukup mudah
yaitu dengan menginput alamat blog anda menggunakan
layanan Ping yang
sudah disediakan. Sebelum mem-Ping blog anda, saya sarankan sebaiknya coba search
dulu dengan keyword site:namablog.com (sample) jika blog sudah terindex lupakan ping
diatas, pada kenyataanya hampir semua blog yang saya kenal sudah ter-index di layanan ini.
Dengan twingly, kita (blogger) dapat juga memasang widget dari hasil pencarian
sesuai dengan index keyword yang ingin ditampilkan. Yuuk tunggu apa lagi langsung saja ke TKP :)
Jumat, 04 Juli 2008
Testimonial
Selasa, 01 Juli 2008
Css Dock Menu ala Macintosh
Pernah mencoba Dock Menu di komputer Macintosh? atau
paling tidak anda sudah pernah melihatnya. Kalo belum yo wes, yang jelas seperti gambar dibawah inilah contoh tampilan icon
Dock Menu. Dock menu layaknya di komputer MAC akan menampilkan efek icon bergaya aqua (Aquos), kita akan melihat perubahan size icon ketika mouse diarahkan ke bidang menu tersebut.

Ndesign-studio.com
merupakan salah satu situs yang menyediakan open source untuk Css Dock Menu.
Dari sekian banyak contoh koding Dock Menu layanan ini yang menurut om
paling mudah penerapannya. Untuk sample tampilan bisa anda lihat
disini. Sebenarnya di situs ini sudah dijelaskan secara singkat tutorialnya,
tapi lebih baik om jelaskan saja lagi biar lebih mudah.
Ikuti langkah pemasangan Dock menu :
1. Download dulu file
CSS dock menu zip package.
2. Kemudian Unzip filenya terlebih dahulu.
3. Dalam folder JS ada 2 file
javacript (interface.js dan
jquery.js) dan pada folder images anda akan
menemukan file gambar, silahkan upload semua file tersebut ke host
directory masing-masing (om sendiri menyimpan filenya di Pages.google.com),
kalo sudah silahkan buka kembali folder css-dock-menu,
ulangi lagi seperti langkah sebelumnya yaitu dengan upload file
iepngfix.htc dan
style.css
4. Sampai disini proses upload sudah selesai, langkah
selanjutnya cara pasang di blogger.
Cara pasang di blogger:
1. Masuk ke menu Edit HTML, cari kode
<head> dan letakan script ini di bawahnya seperti ini:
<head>
<script src='http://oom.blog.googlepages.com/jquery.js'
type='text/javascript'/>
<script src='http://oom.blog.googlepages.com/interface.js'
type='text/javascript'/>
<link href='http://oom.blog.googlepages.com/style.css'
rel='stylesheet' type='text/css'/>
Untuk warna pink diatas silahkan
sesuaikan dengan path directory masing-masing.
2. Masih pada halaman Edit HTML, cari code
</body> kemudian letakan file dibawah ini diatas
kode </body> seperti ini:
<script type="text/javascript">
$(document).ready(
function()
{
$('#dock').Fisheye(
{
maxWidth: 50,
items: 'a',
itemsText: 'span',
container: '.dock-container',
itemWidth: 40,
proximity: 90,
halign : 'center'
}
)
}
);
</script>
</body>
</html>
Langkah akhir tinggal ke proses pemasangan menu. Dock menu ini
bisa anda letakan diarea mana saja, bisa di elemen halaman blogger maupun di
halaman Edit Html. Untuk mudahnya anda bisa memasang langsung contoh penerapan
kode dibawah ini.
<div class="dock" id="dock">
<div class="dock-container">
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/home.png"
alt="home" /><span>Home</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/email.png"
alt="contact" /><span>Contact</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/portfolio.png"
alt="portfolio" /><span>Portfolio</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/music.png"
alt="music" /><span>Music</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/video.png"
alt="video" /><span>Video</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/history.png"
alt="history" /><span>History</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/calendar.png"
alt="calendar" /><span>Calendar</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/rss.png"
alt="rss" /><span>RSS</span></a>
</div>
Warna merah diatas itu merupakan
link tujuan dan untuk warna pink diatas silahkan
sesuaikan dengan path directory masing-masing.
Untuk yang sudah mengerti programming tentu akan lebih mudah
lagi, anda bisa merubah sendiri code css dan javascipt maupun gambarnya sesuai
kebutuhan. karena ini tutorial untuk pemula jadi om jelaskan saja apa adanya.
Silahkan di kembangkan sendiri ya. thanks (o-om.com)