"Custom Domain merupakan nama domain pilihan yang bisa
digunakan sebagai alternative menggantikan nama blog kita diblogger (blogspot).
Kita bisa menggantikan alamat namablog.blogspot.com dengan
namablog.com atau .net, .info, .org, .web.id, atau dengan nama domain lainnya"
Pada artikel kali ini akan saya jelaskan cara konfigurasi untuk custom
domain di blogger (blogspot). Sebelum melangkah lebih jauh ada baiknya membaca dahulu
artikel sebelumnya tentang custom domain:
Tanya-Jawab sebelum Custom Domain di Blogger (Blogspot)
Keuntungan dan Kerugian Custom Domain di Blogger (Blogspot)
Sudah membaca? ok kita lanjutkan. Bahasan yang saya sampaikan
nantinnya hanya
pada setting custom domain di blogger, setting nama server pada domain manage dan setting pada
DNS (Domain Name System) pada layanan gratis saja, kenapa yang gratis om?
kenapa harus bayar biaya tambahan kalo gratis saja bisa dan siapa sih yang gak mau
gratis :), tentu saja saya mengupayakan dan mengajarkan cara yang simple, tanpa keluar biaya
tambahan sedikitpun.
Jika sudah membeli dan memiliki nama domain sendiri sekarang saatnya
kita melakukan konfigurasi. Ada 3 hal utama yang harus kita perhatikan seperti
yang sudah saya sebutkan diatas, yang pertama yaitu mendafar ke
layanan DNS gratis, saya sarankan sebaiknya kita memilih dan menggunakan layanan
DNS gratis dibawah ini, jangan khawatir semua alamat dibawah langsung direkomendasikan oleh
blogger.
Baca selengkapnya
http://help.blogger.com/bin/answer.py?answer=58317
Pada pilihan diatas saya sarankan menggunakakan DNS Park, saya
sendiri menggunakan DNS Park sebagai server, karena saya lihat DNS Park mempunyai fitur yang cukup lengkap).
3 langkah mudah melakukan Custom Domain:
Pertama, mendaftar pada layanan DNS gratis, atau pilih
saja layanan DNS Park (rekomendasi dari saya):
1. Klik link ini untuk daftar
https://www.dnspark.net/register/
2. Isikan identitas kita pada formulir yang disediakan..
3. Jika sudah tinggal lakukan proses login.
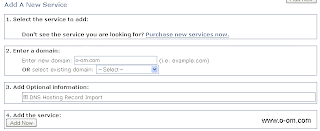
4. Kemudian pada Configuration Menu -> pilih DNS Hosting -> Add Domains
5. Pilih yang no 2 yaitu Enter a domain:
6. Kemudian pada Enter new domain: masukan nama domain kita tanpa www
( contoh: o-om.com.com)

7. Jika sudah lalu tekan tombol "Add now" sampai disini nama domain
kita telah disimpan.
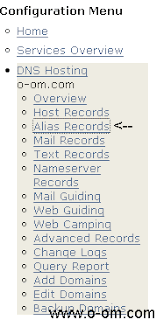
8. Kemudian pada Domain List -> pilih nama domain yang baru kamu
masukan.

9. Lalu klik Alias Records

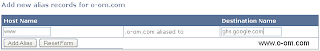
10. Kemudian tuju ke tulisan Add new alias
records for (contoh: o-om.com) masukan www
pada Host Name dan ghs.google.com pada
Destination Name

11. Jika sudah klik tombol Add Alias
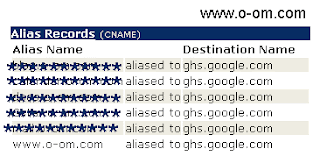
Contoh tampilan output dari nama alias:

12. Sampai disini konfigurasi untuk DNS sudah
selesai.
Bagaimana jika sudah punya hosting sendiri?
Jika kamu dah punya hosting sendiri caranyapun hampir sama yaitu tinggal
arahkan saja Cname (Canonical Name) Record dengan menambahkan
www sebagai nama host/alias dan memasukan value/destination yang tertuju ke
ghs.google.com, nama alias yang
digunakan tidak
mesti "www" kamu bisa menggunakan kata "blog", "agus", "cinta" atau apapun terserah, contoh:
www.namadomain.com, blog.namadomain.com
atau agus.namadomain.com. (jika kamu punya 3 blog
atau lebih cukup tambahkan saja Cname record-nya)
Host Name/Alias | Value/Destination |
www | ghs.google.com |
Catatan: Control Panel pada hosting mungkin berbeda-beda disini yang
membuat saya susah menjelaskannya secara mendetail.
Kedua, Setting pada Domain Manage:
Setelah kita melakukan setting pada DNS server sekarang yang dilakukan yaitu
melakukan setting pada Domain Manage, yang harus diingat setting pada
domain manage biasanya berbeda tergantung layanan domain service dimana kita melakukan registrasi,
namun rata-rata pada domain manage mempunyai setting untuk mengarahkan nama
domain ke server tujuan yang akan digunakan.
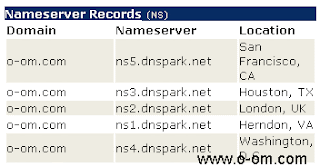
Karena saya menjelaskan menggunakan layanan DNS Park maka
nama server tujuan untuk domain yang akan digukanan adalah sebagai berikut:
ns5.dnspark.net
ns3.dnspark.net
ns2.dnspark.net
ns1.dnspark.net
ns4.dnspark.net

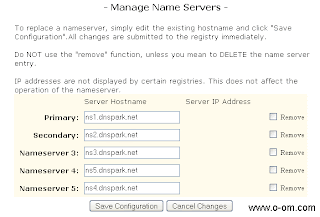
Dibawah ini contoh input pada Domain manage milik saya o-om.com:

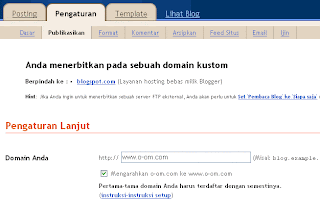
Ketiga, Setting pada Blogger
Pilih tab Pengaturan -> Publikasikan -> arahkan pada
"Domain Anda" kemudian masukan nama domain. contoh : www.o-om.com atau
blog.o-om.com
Contoh setting pada blogger:

Pada tahapan ini semua proses telah selesai...dan selamat
sudah punya nama domain sendiri :)
Informasi :
Setelah semua proses diatas kita tidak bisa langsung
mengakses nama domain, waktu yang perlukan mungkin agak lama bisa sampai 1x24
jam bahkan pada beberapa informasi ada yang sampai 48 jam. sering-sering saja
melakukan ping atau melakukan pengecekan berkala dengan mengetikan manual pada
web browser atau bisa mengunakan tools
WinMTR jika diperlukan.
Revisi:
Memperbaiki tulisan sebelumnya ternyata ada banyak perubahan setting pada
input layanan DnsPark. Tentu perubahan ini terlihat sangat berbeda dengan yang
pernah saya jelaskan. Jika pada menu lama terdapat Alias Record sekarang
sudah tidak ditampilkan lagi. Sebagai gantinya Pihak DNSPark mengganti menu yang
lebih simple dan tidak berbelit-belit seperti dulu.
Kenapa ada pesan Dormant?
This domain is currently
dormant. Please contact
your registrar and have the domain properly delegated to the nameservers listed
for the domain domainkamu.com and ensure the services will not be suspended. All
free services will remain dormant until the nameservers at your registrar
recognize DNS Park as authoritative for the zone.
Jika kamu menemukan pesan diatas berarti kamu diminta untuk segera mengubah
arah DNS server pada DOMAIN milikmu dengan alamat Dibawah ini
ns5.dnspark.net
ns3.dnspark.net
ns2.dnspark.net
ns1.dnspark.net
ns4.dnspark.net
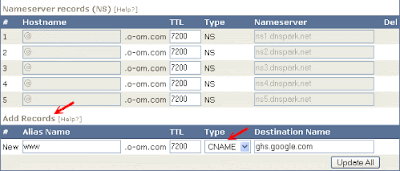
Lalu bagaimana Setting Nama Alias pada menu baru?
Untuk memasukan nama alias kita tinggal menuju ke Add Record [help?]
Contoh proses input bisa dilihat dibawah ini (jangan lupa mengganti A
pada type dengan CNAME)
Alias name -> masukan dengan www
TTL -> biarkan dengan 7200
Type -> CNAME
Destination Name -> ghs.google.com
Jika ada pertanyaan silahkan masukan pada kolom komentar,
terima kasih
















.gif)

