Mungkin sudah banyak oran-orang yang mengetahui trick ini, sampai-sampai orang
yang akan membacanya-pun enggan membaca Artikel tersebut, tapi, yang mereka
ajarkan adalah menggunakan
dnspark.net yang ada masa expired atau massa berlakunya, meskipun suangat
lama, tapi, sewaktu-waktu kita pastinya akan merasa tidak nyaman bukan?
Nah, disini saya ingin memperlihatkan kepada anda bagaimana caranya membuat
Sub-Domain langsung didalam Co.cc secara realive, gak percaya ? Simak Gan (
KasKus langue mode : On)
1. Masuk kedalam co.cc dengan Account anda masing-masing di
https://www.co.cc/log_in_out/login.php

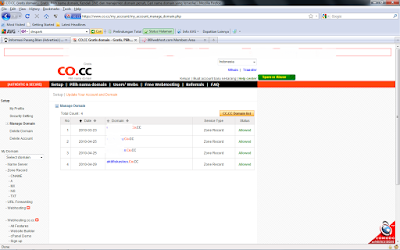
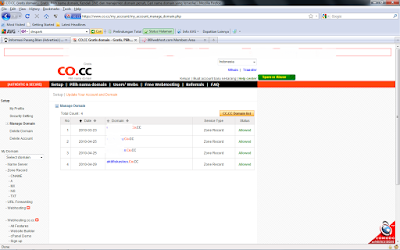
2. Setelah itu, anda akan disuguhkan dengan sebuah Form yang berisikan 4
alamat domain yang sudah anda buat ( Apabila anda berhasil Login ).

3. Pilih domain yang akan anda jadikan Sub-Domain, disini dan didalam contoh
ini, saya akan memakai proxyesterday.co.cc
4. Klik Setup
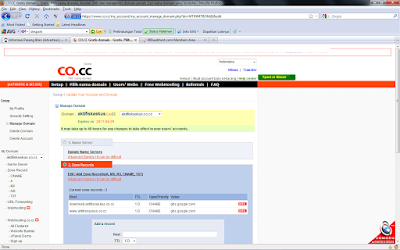
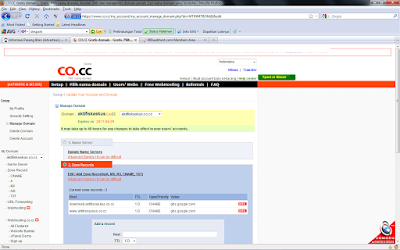
5. Setelah itu, anda akan disuguhkan Form Setup

6. Klik zone record
7. Didalam Host, isikan apa yang ingin anda jadikan Sub domainnya, misalkan
oom
8. Dan otomatis, domain yang akan keluar adalah
oom.aktifiskaskus.co.cc
9. Didalam Value, isikan ghs.google.com

10. Klik Setup
11. Berhasil !!!!!
Lalu, apa yang harus kita lakukan selanjutnya?
Setup Sub-Domain didalam
Platform kita sendiri, disini saya menggunakan blogspot.com
1. Login kedalam Account Platform anda ( Didalam contoh ini saya menggunakan
Blogspot )
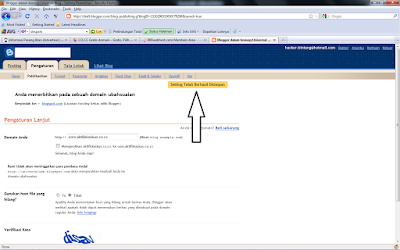
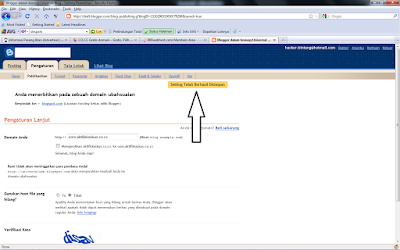
2. Setelah berhasil, masuk kedalam menu Pengaturan → Publikasikan dan
disana yang harus anda pilih adalah Domain Ubah Suaian

3. Kemudian pilih Beralih ke pengaturan lanjut

4. Masukkan Sub Domain yang sudah anda masukkan dan Setup tadi, yaitu
oom.aktifiskaskus.co.cc
5. Masukkan Capcay ( Verifikasi Kata )
6. Klik Simpan Setelan
7. Berhasil !!!!!!!

8. Kemudian klik Lihat Blog
Selamat, Sub-Domain
oom.aktifiskaskus.co.cc berhasil dibuat !