Hampir satu minggu ini saya benar2 dibuat bingung dengan
follower-nya blogger, gimana gak ya? pertama mulai dari gejala aneh dimana
blog o-om.com mulai kehilangan follower count yang awalnya berkisar 1086
followers dan sekarang hanya tersisa 714 followers. Awalnya saya mengira cuma blog
ini aja yang mengalami hilangnya jumlah followers, namun setelah dapat informasi
dari beberapa teman dan sempat juga langsung menanyakan ke blogger sahabat om
kang Rohman..ooh ternyata sama
juga, semua followers ternyata mengalami nasib yang sama :(

Gak sampai disitu saja, beberapa blog termasuk o-om.com dari kemaren
sampai saat ini sepertinya sudah tidak lagi menampilkan widget followers ini.
Sekarang yang terlihat malah title Follower ( ) doank tanpa dihiasi
wajah2 Cantik dan Ganten khasnya blogger hehehe. huh..jadi sia-sia deh tutorial
yang dulu pernah saya buat untuk membuat tampilan follower lebih menarik
disini.
Informasi yang lebih mengejutkan datang dari
Blogger Buzz, yang ternyata widget followers ini akan segera pensiun
dan tergantikan dengan sodara barunya
Google Friend Connect (GFC). Mungkin beberapa rekan sudah melihat juga
perubahan widget ini di blog masing2.
Nah yang sekarang jadi masalah bukan suka apa tidaknya dengan perubahan
terbaru follower ke GFC, kalo saya sendiri sih ya ngikut aja, mau gimana
lagi namanya juga numpang jadi ya terserah yang punya rumah aja hehehe. Terus
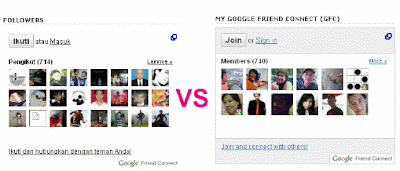
terang yang bikin bingung saat ini karena saya menampilkan kedua widget ini sekaligus, khan malah lucu kalo ada dua GFC di blog yang sama meski followernya berbeda. Jadi bingung khan harus milih yang mana?
Kira-kira rekan punya masukan gak yang mana meski o-om.com pilih? yang
standar blogger sudah ada sekitar ribuan followers, meski sekarang masih tetap error untuk jumlahnya..sedang yang GFC baru sekitar 740-an saja. Terus terang yang GFC lebih mudah dimodifikasi scriptnya, sedang follower yang baru agak rumit untuk diobok2. Waduh! benar2 pusing dah..Mohon masukan rekan2 ya...